
Henning Richters
SEO Stratege | netzstrategen
Was bringt Dir dieses Workout?
Deine Seite wird fit für den kommenden Rankingfaktor ‘Page Experience’. Gewinne an Geschwindigkeit, Reaktionsvermögen und Stabilität. So wird Dich niemand abhängen. Es ist kein Workout, welches Du mal eben auf die Schnelle machst. Es braucht viel Ausdauer, belohnt Dich aber mit zufriedenen Usern und guten Rankings bei Google.
Was brauchst Du dafür?
- Ein bisschen technisches Grundwissen, um die Übungen korrekt auszuführen
- Einige Google Tools, die Dir bei den Übungen helfen
- Google Search Console: Für den Überblick über den Zustand Deiner Seite, gemessen bei echten Usern über den Google Chrome Browser
- PageSpeed Insights: Für die ganz genaue Diagnose
- PageSpeed Compare: Für den Vergleich mit Deinen Wettbewerbern
- Layout Shift GIF Generator: Um herauszufinden, welche Elemente von einem Layout-Shift betroffen sind.
- Ein wenig Geduld und Zeit, damit Du dich auf Details konzentrieren kannst
So geht’s
Stelle Dir eine Liste von Seiten zusammen, die Du verbessern möchtest. Diese Liste sollte von jedem Template-Type eine Beispielseite enthalten: zum Beispiel eine Kategorie-Übersichtsseite, Produktseite und ein Blogartikel.
Schauen wir uns die Disziplinen der Core Web Vitals genauer an:
- Geschwindigkeit
- Largest Contentful Paint (LCP): misst die Zeit, bis das größte Element im sichtbaren Bereich geladen wurde. Um ein gutes Benutzererlebnis zu bieten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
- Reaktionsvermögen
- First Input Delay (FID): misst die Zeit die vergeht, bis die Seite auf Nutzereingaben reagieren kann (z.B. eine Bildergalerie öffnen, oder ein Formular ausfüllen). Um ein gutes Benutzererlebnis zu bieten, sollten Seiten eine FID von weniger als 100 Millisekunden haben.
- Stabilität
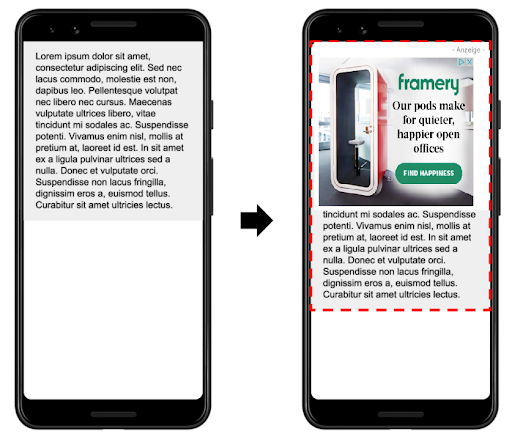
- Cumulative Layout Shift (CLS): misst, ob sich Elemente auf der Website verschiebt, obwohl der User nicht mit der Seite interagiert hat. Du kennst es bestimmt, wenn Du eine Seite auf dem Handy aufrufst, bereits ins Lesen vertieft bist, und dann wir oben auf der Seite ein großer Banner eingefügt, der den ganzen Text nach unten verschiebt. Um ein gutes Benutzererlebnis zu bieten, sollten die Seiten einen CLS-Wert von weniger als 0,1 aufweisen.
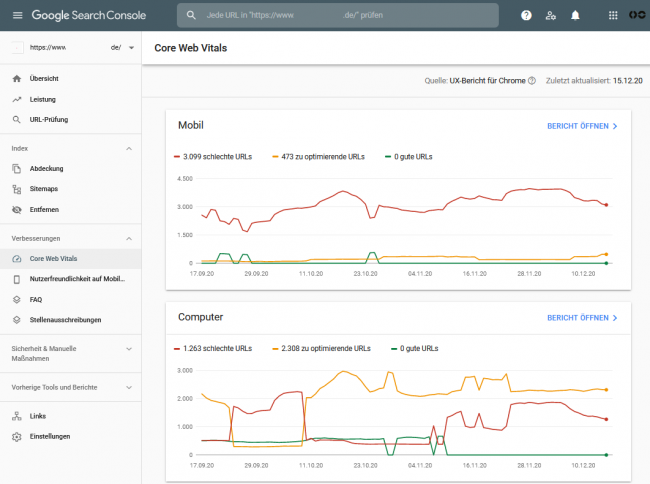
Überblick verschaffen: ein Blick in die Google Search Console
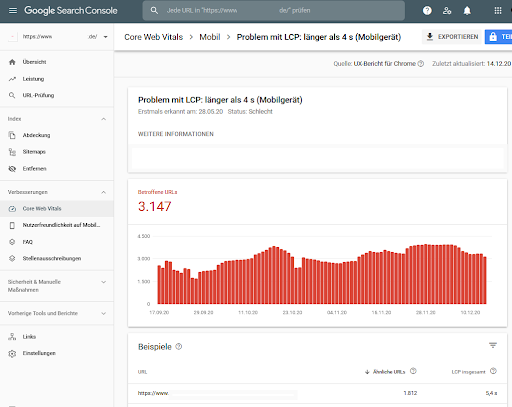
Unter „Verbesserungen” findest Du den Abschnitt „Core Web Vitals”. Die beiden Grafiken zeigen Dir auf einen Blick die wichtigsten Werte für Mobile und Desktop-Geräte. Klicke auf „Bericht öffnen”, um die weitere Details anzuschauen. Für die einzelnen Werte gibt Dir Google Beispiele der betroffenen Seiten:


Page Experience: immer im Vergleich mit den Wettbewerbern testen
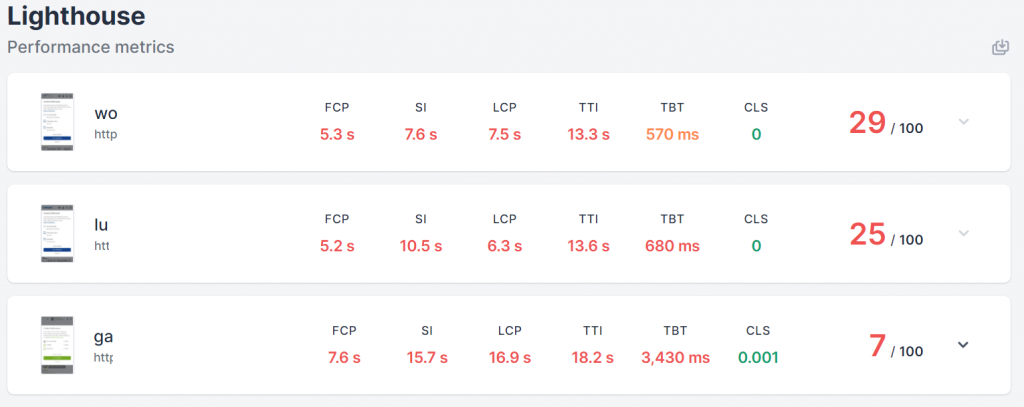
Wie fit sind die Seiten unserer Mitbewerber? Rufe dafür das Tool PageSpeed Compare auf, und gib Deine Seite, und die, mit denen Du dich vergleichen möchtest, ein. Du bekommst eine übersichtliche Auflistung über die wichtigsten Werte. Jetzt kannst Du schauen, wo bei Dir Handlungsbedarf besteht. Aber bedenke, Deine Konkurrenz schläft nicht. Auch wenn Du jetzt schon gute Werte hast, könnten sie aufholen oder sogar überholen.

Legen wir mit dem Geschwindigkeits-Training los
Um Ladegeschwindigkeit zu gewinnen und den LCP-Wert zu verbessern, sollte die Seite an Gewicht verlieren. Wenn Deine Seite ein Bild im oberen Bereich enthält, schaffen wir das am besten über eine Optimierung der Bilder.
Bilder sollten das richtige Format (jpg, png, svg) haben, nicht zu groß sein und optimal komprimiert sein.
Bilder die sich weiter unten auf der Seite befinden, und erst durch scrollen sichtbar werden, sollten per lazy-loading geladen werden. Das heißt, dass der Browser das Bild erst lädt, wenn er es auch anzeigt. Des weiteren solltest Du darauf achten, dass Browser Caching optimal genutzt wird. Dadurch stellst Du sicher, dass der Browser Dateien die öfter benötigt werden, nur einmal von eurem Server lädt.
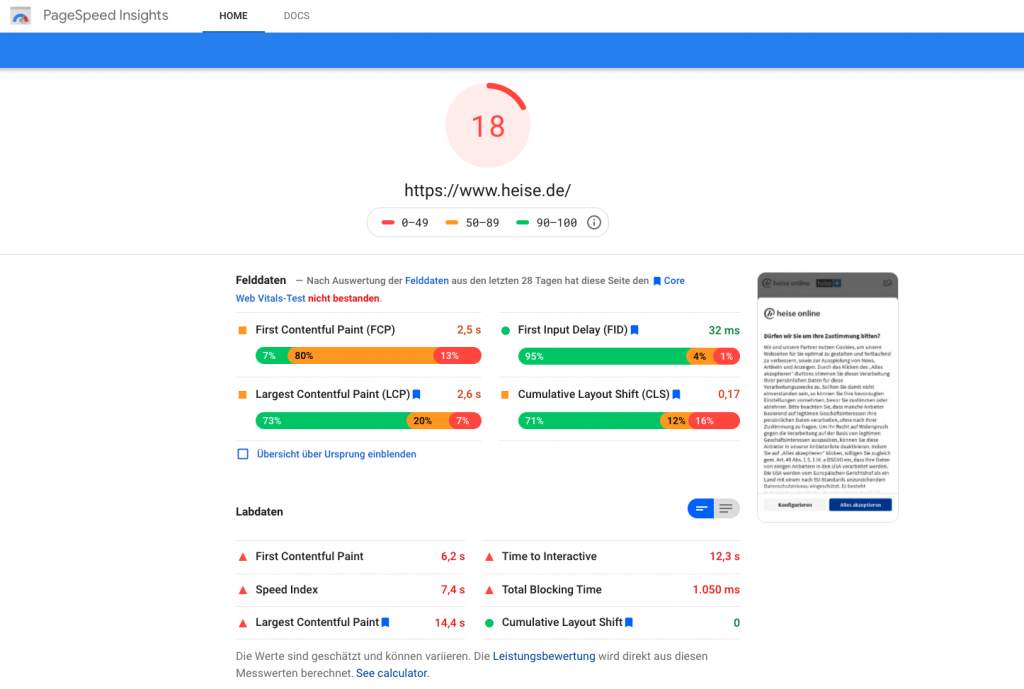
Nutze das PageSpeed Insights Tool von Google, um Dir alle Optimierungs-Tipps anzeigen zu lassen. Die Angaben können im ersten Moment unübersichtlich sein. Nimm Dir Zeit die Angaben zu studieren, und lese Dir die Hilfe zu den einzelnen Werten durch. Du findest hier eine Vielzahl an Optimierungsmöglichkeiten, einige musste Du eventuell mit Entwickler*innen besprechen.
Die Daten sind in zwei Gruppen unterteilt. Die Felddaten sind von Google über den Chrome-Browser direkt von Deinen Besucher*innen gesammelt worden. Auch nur diese Daten fließen in die Berechnung der Rankings mit ein. Die Labdaten sind Laborwerte, die unter ganz bestimmten Bedingungen erfasst werden. Sie machen es Dir möglich, Änderungen die Du an den Seiten vornimmst, sofort zu testen um zu sehen, ob sie eine Verbesserung bringen.

Und, schon am Schwitzen?
Dann geht es weiter mit dem Reaktionsvermögen. Wie schnell die Seite auf Eingaben der User*innen reagieren kann, hängt zu einem sehr großen Teil vom Einsatz von JavaScript ab.
Gerade low-end-Handys haben es schwer JavaScript schnell auszuführen. Solange der Browser damit beschäftigt ist, kann er nichts anderes paralell machen. Den FID Wert gibt es nur in den Felddaten, da er unter Laborbedingungen nicht sinnvoll gemessen werden kann, weil alle anders mit der Seite interagieren. Aber in den Labdaten gibt es den Wert Total Blocking Time. Wenn Du es schaffst, diesen Wert zu reduzieren, wird sich auch der FID verbessern.
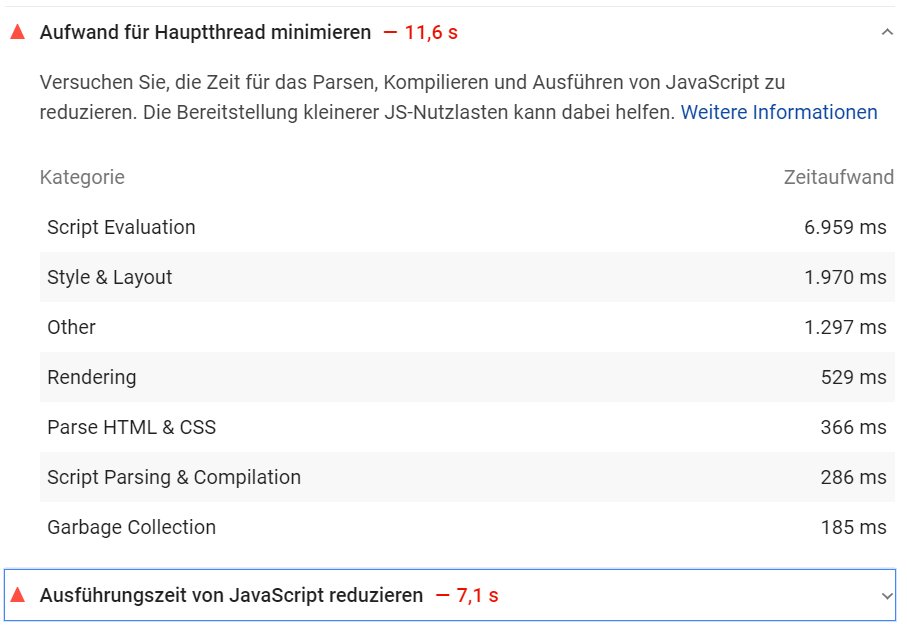
In dem PageSpeed Insights Tool findest Du unter „Aufwand für Hauptthread minimieren” und „Ausführungszeit von JavaScript reduzieren” Hinweise zur Optimierung. Versuche, die Zeit für das Parsen, Kompilieren und Ausführen von JavaScript zu reduzieren. Die Bereitstellung kleinerer JS-Nutzlasten kann Dir dabei helfen.

Ok wir sind im flow! Nutzen wir das, und setzten zum Endspurt an.
CLS, die visuelle Stabilität steht jetzt auf dem Trainingsplan. Was nützt Dir die schnellste Seite, wenn die User*innen Deine aufwendig erstellten Inhalte nicht richtig konsumieren können, weil wichtige Elemente unerwartet verschoben werden? Dass User genervt aufgeben und die Seite verlassen, möchtest Du bestimmt verhindern.
Nutze das Layout Shift GIF Generator Tool um festzustellen, welche Elemente vom Layout-Shift betroffen sind oder diesen auslösen. Meist sind es Bilder und Banner, die ohne Angabe von der Höhe in die Seite eingefügt werden. Stelle sicher, dass alle Elemente die sich im oberen Bereich der Seite befinden mit der richtigen Angabe der Höhe eingefügt wurden. Ein weiterer Grund können Schriften sein, die extra für die Anzeige von Texten auf deiner Seite geladen werden. Es kann bei schlechten Netzwerkverbindungen dazu kommen, dass der Text zunächst mit einer Systemschrift angezeigt wird. Sobald Deine hinzugefügte Schrift geladen wurde, wird der Text in der neuen Schrift angezeigt, und das Schriftbild ändert sich. Weicht das neue Schriftbild sehr von der Systemschrift ab, kommt es zu einem Layout-Shift. Um das zu vermeiden, stelle sicher, dass der Browser die Schrift so früh wie möglich downloaded. Für den Einsatz von „preload” solltest Du dich an Entwickler:innen wenden.

Wir haben viel geschafft und Du hast dir eine kleine Pause bis zur nächsten Runde verdient. Nutze sie gerne um Fragen in die Kommentare zu schreiben oder bei unserem nächsten Feierabend #nmfka vorbeizuschauen.
netzstrategen SEO Audit: Deine OnPage-Faktoren unter der Lupe
Wir schauen Deine Website aus verschiedenen Richtungen an: inhaltlich und technisch. Dafür nutzen wir starke Tools, die uns bei der Fehlersuche helfen: Google Analytics, Google Search Console, Ryte und Sistrix.
Die Ergebnisse unserer Analyse zeigen und erklären wir Dir in einem gemeinsamen Workshop, bei dem wir Dich außerdem für Deine weitere Arbeit mit SEO fit machen.







2 Antworten
Vielen Dank für die Tipps. Ich kann mich glücklich schätzen, dass meine eigene Seite zumindest im Desktop Bereich schon mal gut dasteht. Doch dann stellt sich die Frage, wie verhängnisvoll das sein kann, wenn der FID Wert mal im mittelmäßigen Bereich liegt. Bei der letzten SMX, wurde euch ein Thema zu den Core Web Vitals in der Praxis mal mit Martin Splitt aufgezeigt (vgl.
https://www.khoa-nguyen.de/events/smx-recap-2021/). Das wurde allerdings an einem ganz, ganz simplen Beispiel mal optimiert. Die heutigen, modernen Seiten sind umfangreicher, komplexer und schwieriger zu managen. Wenn mich jemand an die PageSpeed Optimierung eines großen E-Commerce Shops setzen würde, der im tiefroten Bereich liegt, dann hocke ich noch Jahre mit der IT dahinter. Fragt sich nur, wie verhängnisvoll es sein wird wenn man die Seiten nicht so optimiert hat.Khoa Nguyen vielen Dank für dein Kommentar!
Webseiten für die Core Web Vitals zu optimieren, kann wirklich im Detail sehr komplex werden. Noch weiß niemand, wie groß der Einfluss der Core Web Vitals auf die Ranking sein werden. Laut Google gehören diese Werte nicht zu den wichtigsten Ranking-Faktoren. Es ist auch weiterhin wichtiger sich zum Beispiel um gute Inhalte zu bemühen.
Auch ist es wichtig, sich die Leistung der Seiten der Mitbewerber und das generelle Umfeld der Keywords anzuschauen, für die ich ranken möchte. Bei sehr umkämpften Keywords könnten die Core Web Vitals nämlich doch den Ausschlag geben, wenn man sehr hinter der Konkurrenz herhinkt.