Requirements Engineering: Die Basis für erfolgreiche digitale Projekte
- Reduziertes Risiko durch klar definierte Anforderungen
- Zeit- und Kostenersparnis durch gutes Anforderungsmanagement
- Effizientes Arbeiten duch ein gemeinsames Verständnis von Projektzielen
Warum Requirements Engineering?
Deine Vorteile auf einen Blick
Reduzierung von Risiken
Klare Anforderungen minimieren spätere Änderungen und unerwartete Komplikationen.
Effizienzsteigerung
Ein gut definiertes Anforderungsmanagement spart Zeit und Kosten im Entwicklungsprozess.
Bessere Qualität
Durch präzise Anforderungen entstehen leistungsfähige, nutzerzentrierte digitale Lösungen.
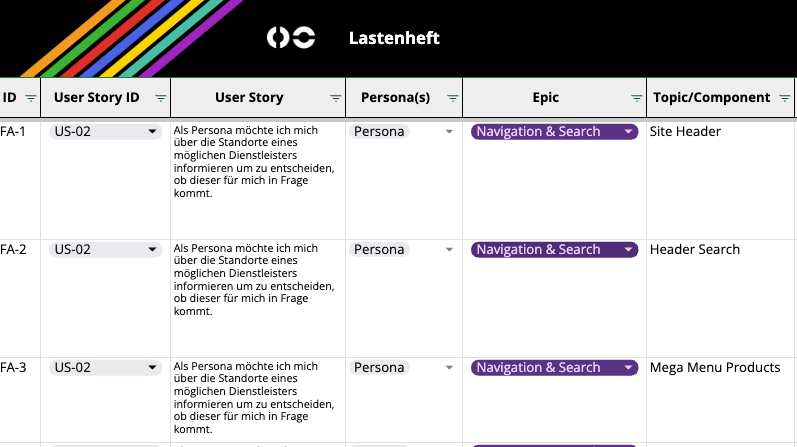
Ein vollständiges Lastenheft als Ergebnis
Am Ende der Requirements Engineering Phase entsteht ein Lastenheft, das sämtliche Anforderungen detailliert und kategorisiert dokumentiert. Es enthält sowohl die konzeptionellen als auch die technischen Anforderungen und beschreibt die Akzeptanzkriterien. Außerdem dient es als zentrale Grundlage für die weitere Entwicklung und stellt sicher, dass alle Beteiligten ein gemeinsames Verständnis des Projekts haben und ist damit ein essenzielles Instrument zur Steuerung und Qualitätssicherung Ihres digitalen Projekts.
So gehen wir vor:
1.
Gemeinsamer Workshop
Gemeinsam schauen wir und vorhandene Informationen an und arbeiten daran, Anforderungen aus Sicht der passenden Zielgruppen zu identifizieren.
2.
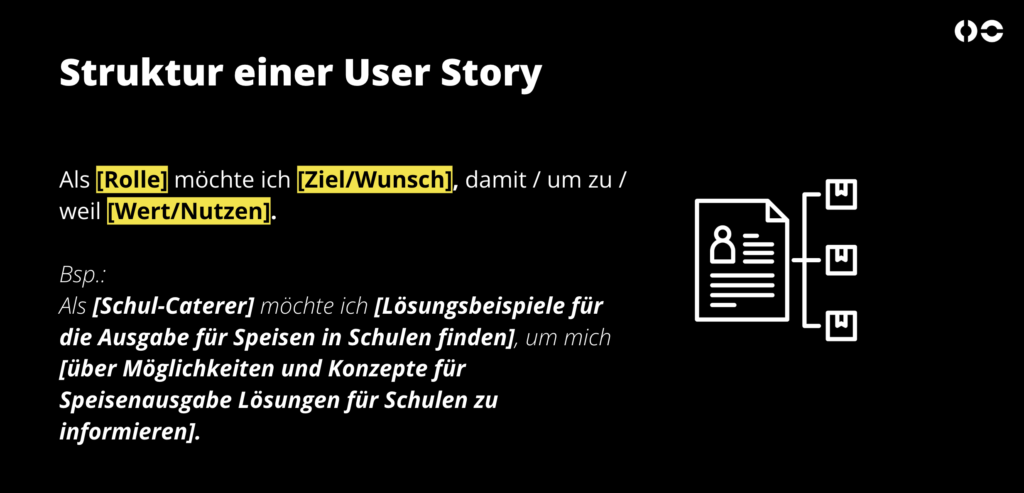
Erstellen von User Stories
3.
Ableiten von Akzeptanzkriterien
4.
Dokumentation
5.
Zeit- und Kostenschätzung
Auf Grundlage des Lastenhefts kann eine präzise Zeit- und Budgetplanung aufgestellt werden.