Badische Neueste Nachrichten
Was machen die BNN?
Die Badischen Neuesten Nachrichten sind das Medienhaus der Region um Karlsruhe, Mittelbaden, dem Kraichgau und Pforzheim. Seit 75 Jahren und mit 1.700 Mitarbeitern sorgen die BNN dafür, dass die Menschen über das aktuelle Welt- und regionale Geschehen auf allen Medienkanälen informiert sind.
Als Karlsruher Unternehmen und langjährigem Begleiter der deutschen Tageszeitungen war es uns eine große Freude, ab 2015 die BNN bei ihrem Weg in die digitale Welt begleiten zu dürfen.
Was verbindet uns mit den BNN?
Zielsetzung war es neben den Produkten auch die Organisation zu digitalisieren. Dafür bauten wir im ersten Schritt ein Digitalteam mit Mitgliedern aller Abteilungen auf und entwickelten gemeinsam eine schlichte WordPress basierte Nachrichtenwebsite. Neben der Steuerung und Pflege der Nachrichtenwebsite übernahm das Team auch die Betreuung der neu angelegten sozialen Kanäle.
Gemeinsam erarbeiteten wir Formate für die Kanäle, Prozesse und Organisationsstrukturen sowie die dafür notwendigen Plattformen und Werkzeuge. Redaktion für Redaktion wurde geschult, um die notwendigen Fähigkeiten und Fertigkeiten auf die Kolleg:innen zu übertragen, interne Strukturen geschaffen, um den digitalen Output zu skalieren.
Auch die Marketing- und Vertriebsmaßnahmen bekamen ihren Fußabdruck im digitalen Bereich. Wir starteten Kampagnen und Kommunikationsmaßnahmen und bauten die Online-Services für Abonnenten weiter aus. Für die Werbekunden wurden digitale Werbemittel definiert und entsprechende Verkaufs-, Produktions- und Reporting-Prozesse eingeführt.
Unsere Arbeit mit den BNN
Sukzessive übertrugen wir unsere Verantwortlichkeiten auf die Kolleg:innen bei den BNN, die diese in Eigenregie weiterführen und die Steuerung der Maßnahmen übernommen haben.
Gemeinsam mit anderen Partnern entstand im Jahr 2020 das neue umfassende Nachrichtenportal der BNN, bei dem wir neben der strategischen Planung auch in den Bereichen UX, Design, SEO und Webentwicklung beteiligt waren und bis heute sind. Teil der Strategie ist auch das Online-Abonnement BNN+ das seit 2021 das Portfolio ergänzt.
Bis heute begleiten wir die Abteilungen im engen Sparring, bewerten gemeinsam den Fortschritt der Produkte und die Performance der Maßnahmen, um die kontinuierliche Weiterentwicklung sicherzustellen.
News- und Serviceportal Relaunch
Seit 5 Jahren begleiten wir die BNN in verschiedenen Schritten ihrer Digitalstrategie. Ziel des neuestens Projektes war es, ein Newsportal und ein Serviceportal zu gestalten und die Gestaltung anschließend umzusetzen. Das Ergebnis sollte den Ansprüchen an modernen Journalismus fürs Digitale gerecht werden und interaktive Inhalte bieten. Außerdem sollen die Portale einen fließenden Übergang für Nutzer:innen bieten, ohne, dass sich der Wechsel zum anderen Portal wie ein Verlassen der Seite anfühlt.
UX Design: Beratung und Optimierung der Portale
Zuerst haben wir beide Portale und deren Abläufe und Designs mit der Nutzerbrille betrachtet und aus UX strategischer Sicht passende Optimierungen entwickelt. Diese Optimierungen wurden an unterschiedlichen Stellen umgesetzt. Gestaltet und getestet haben wir auf den kleinsten aktuellen Device-Größen mit 320px Viewport-Breite. So konnten wir sicherstellen, dass alle Elemente und Texte ausreichend Platz auf allen Endgeräten haben, reibungslos funktionieren und die Abläufe verständlich sind. Beide Portale haben unterschiedliche Anforderungen und bieten unterschiedliche Funktionalitäten.

Neue Struktur und angepasstes Design für das Serviceportal
Im Serviceportal werden Abonnements abgeschlossen und Service-Anfragen (wie Pausierung der Zustellung während des Urlaubs) bearbeitet, Aufträge für Anzeigen angenommen und Stellenanzeigen des Verlags angeboten. Das Serviceportal wurde in WordPress gebaut, um flexibel alle Anforderungen erfüllen zu können. Begleitend dazu haben wir das Serviceportal neu strukturiert, um neue Funktionen erweitert und optisch passend zum Newsportal gestaltet. Das Serviceportal zahlt außerdem in das Premium-Erlebnis für Leser:innen ein, da alle Funktionen hier unkompliziert verwaltet werden können.
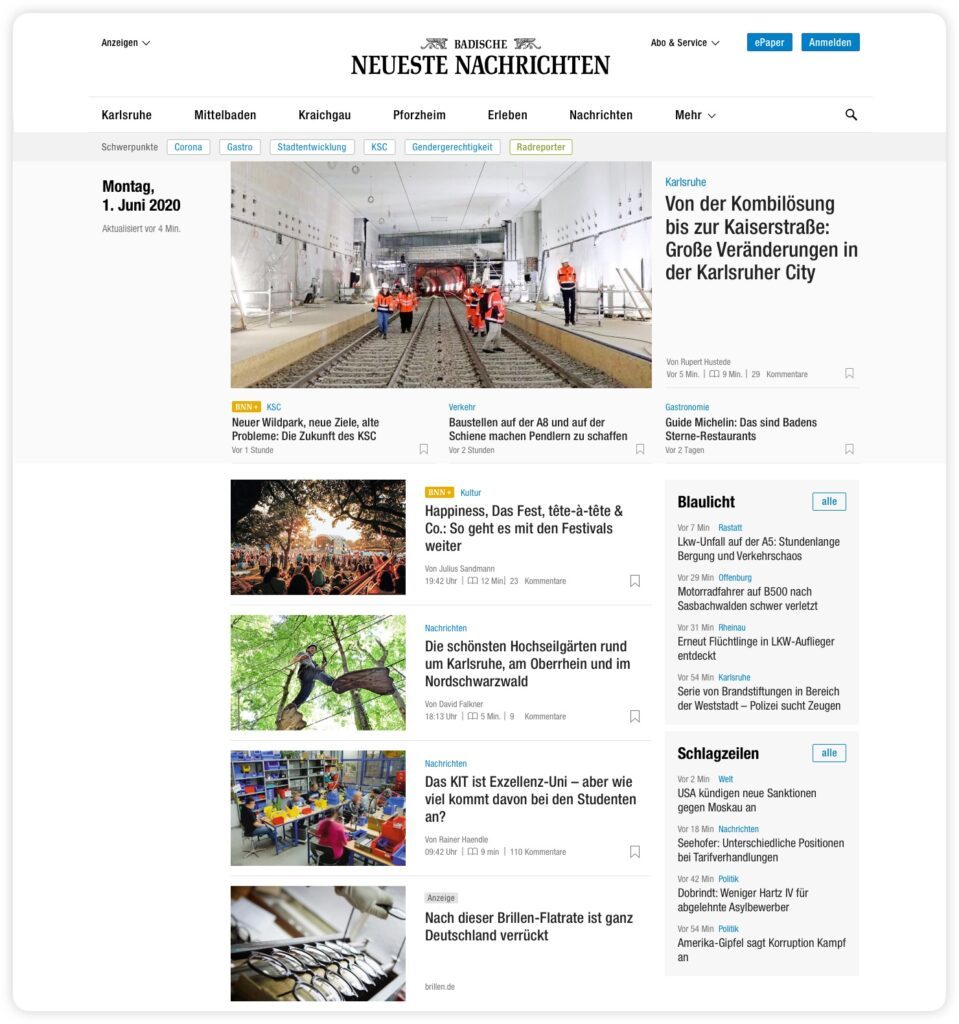
Flexible und wiederverwendbare Inhaltselemente für das Newsportal
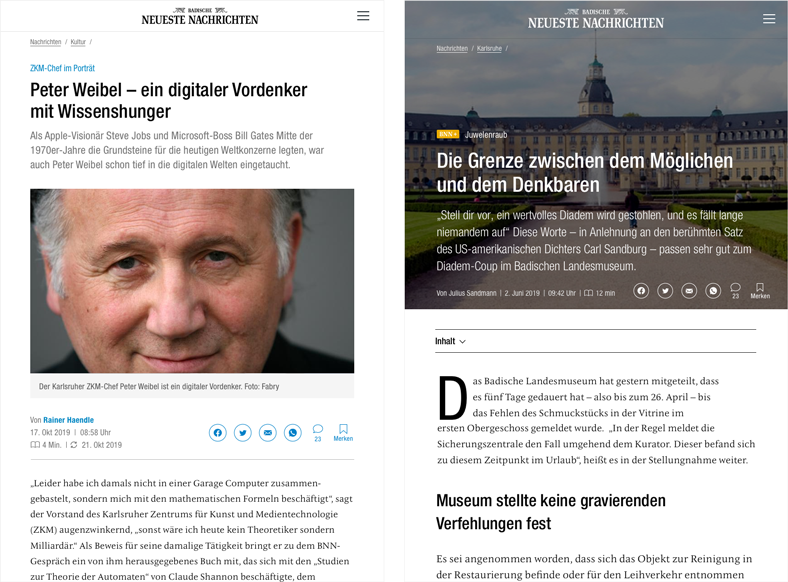
Für das Newsportal wird das Redaktionssystem CUE verwendet. Teil der Neugestaltung war das Schaffen eines störungsfreien Nutzungserlebnisses. Dafür haben wir ein zeitgemäßes Newsportal-Konzept erarbeitet, welches verschiedenste Inhaltstypen und Formate beinhaltet. Die abwechslungsreichen Inhalte sollen dem Nutzer ein angenehmes Leseerlebnis ermöglichen und gleichzeitig Reichweitentraffic auf die Seite ziehen. Neben regulären Artikeln unterstützt das Newsportal weitere Formate, die wir für dieses Projekt in WordPress entwickelt haben:
- Interview
- Listicle (=ein Listenartikel, zum Beispiel „10 Gründe für optimiertes UX-Design“)
- Meldungen
- Meinungsartikel
- Bilderstrecken
- Kooperationsformate (Partner können die Reichweite der BNN nutzen und ihre Inhalte im geeigneten Format einfließen lassen)
- ein eigenes Longread-Template für umfangreichere Artikel und tiefgehende Reportagen
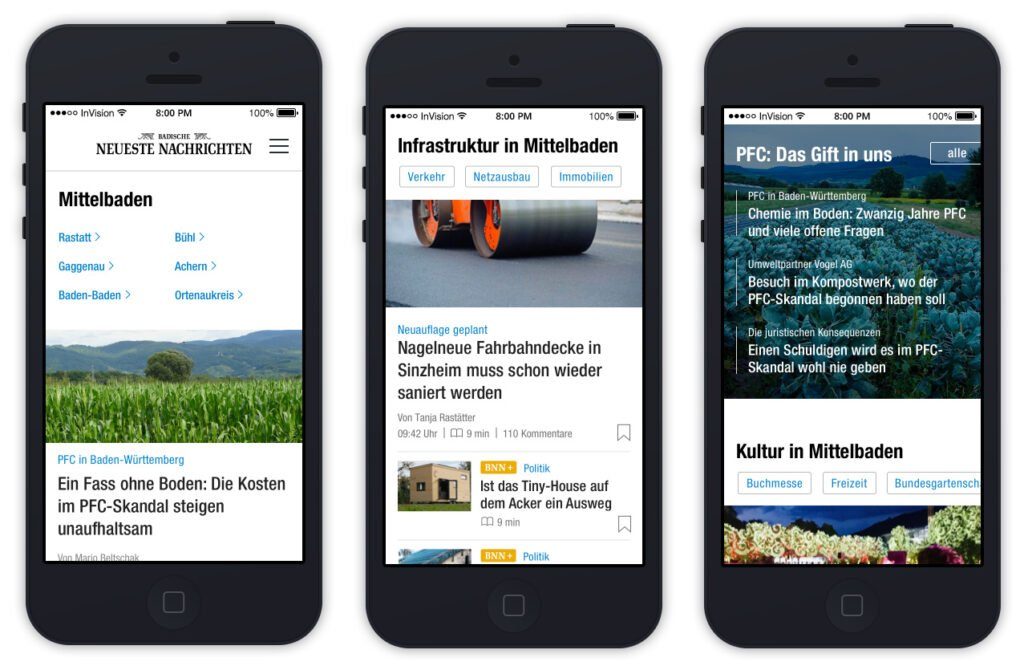
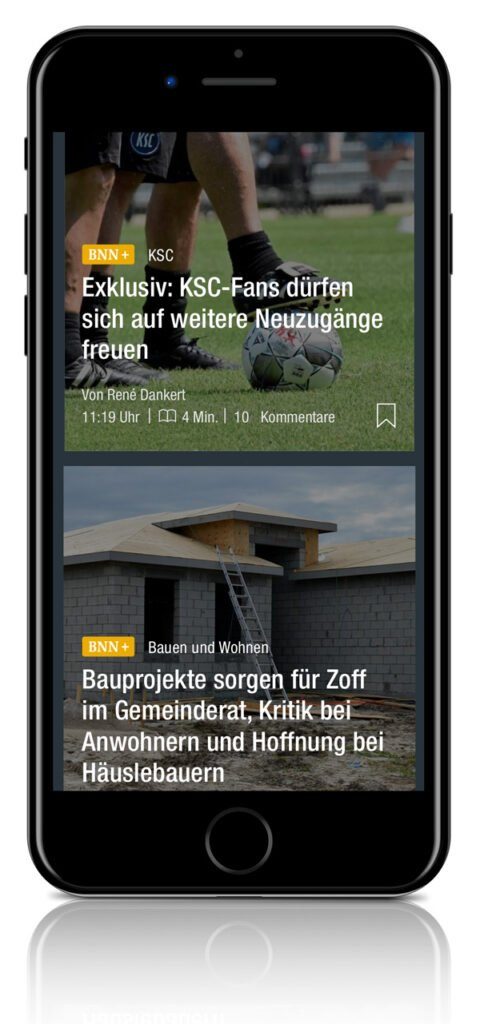
Auf Kategorie und Startseiten werden die eben genannten Formate entsprechend visuell gekennzeichnet. Premium-Inhalte werden mit einem BNN+ Badge, Bilderstrecken mit einem eigenen Icon und Artikel, die Videos beinhalten, mit einem Video-Icon gekennzeichnet. Außerdem können sich Autor:innen mit einer Liste all ihrer Artikel vorstellen.

Bessere Übersichtlichkeit für Nutzer:innen des Newsportals
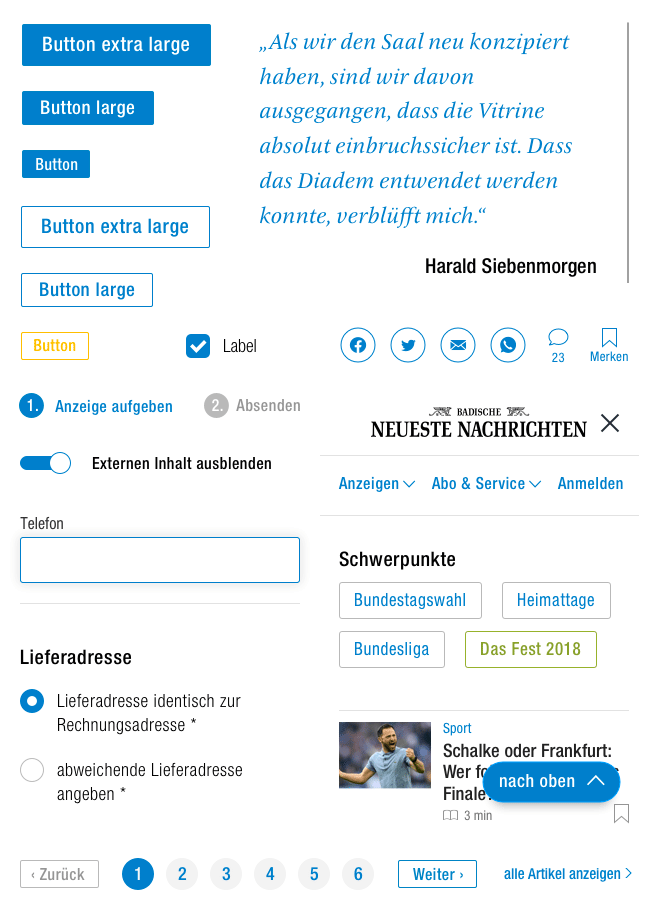
Um Nutzer:innen einen guten Überblick zu geben, haben wir verschiedene Maßnahmen umgesetzt. Wir haben regionale Startseiten entwickelt, auf denen Inhalte nach Regionen, Städten und Kreisen gelistet werden können. Auf Kategorieseiten können Artikel zu einem bestimmten Thema gesammelt und selbst kuratiert werden. Auf solchen Seiten kann beispielsweise über Schwerpunkt-Themen eingestiegen werden. Diese Themen sind prominent in der Hauptnavigation und mobil im Burger-Menü platziert.
Zum Reichweitenaufbau dienen beispielsweise Blaulichtmeldungen, u.a. in Form eines Newstickers. Das besondere Premium-Erlebnis für den Leser schaffen zum einen die werbefreien Premium-Inhalte (mit BNN+ gekennzeichnet) und zum anderen weitere komfortable Funktionalitäten, wie Anzeigen der Lesezeit und (in absehbarer Zeit) auch die Möglichkeit, Artikel zu speichern um diese später zu lesen.
UX Design: Beratung und Optimierung der Portale
Zusammenspiel von Marke und Schrift durch die richtige Typografie
Die BNN verwendet für Marketing-Medien die Schrift „Helvetica Condensed”. Da Newsportale naturgemäß sehr textlastig sind, muss eine Schrift gewählt werden, die möglichst effizient mit dem verfügbaren Platz umgeht. Da dies bei der Helvetica Condensed der Fall ist, konnte die Konsistenz der Marke mit der Schrift gewährleistet werden.


Für den Fließtext haben wir eine weitere Schrift gewählt, die eine sehr gute Lesbarkeit bei Mengentext gewährleistet: der überarbeitete Antiqua-Klassiker „ITC NewVeljovic”. Das Erscheinungsbild wirkt durch den modernen Serifen-Charakter zeitlos und neutral – aber nicht charakterlos. Es unterstützt dadurch hervorragend die Seriosität und Glaubwürdigkeit des Newsportals. Zwischenüberschriften werden idealerweise so gestaltet, dass sie als optische Sprungmarken dienen. Das verschafft Nutzer:innen einen schnellen Überblick beim Überfliegen des Artikels. Daher verwenden die Zwischenüberschriften die „Helvetica Condensed Medium”, zum einen um in einem hohen Kontrast zum Fließtext zu stehen, zum anderen, um konsistent mit den Headlines auf den Kategorieseiten zu sein.


Akzentuierung durch Farben und Icons
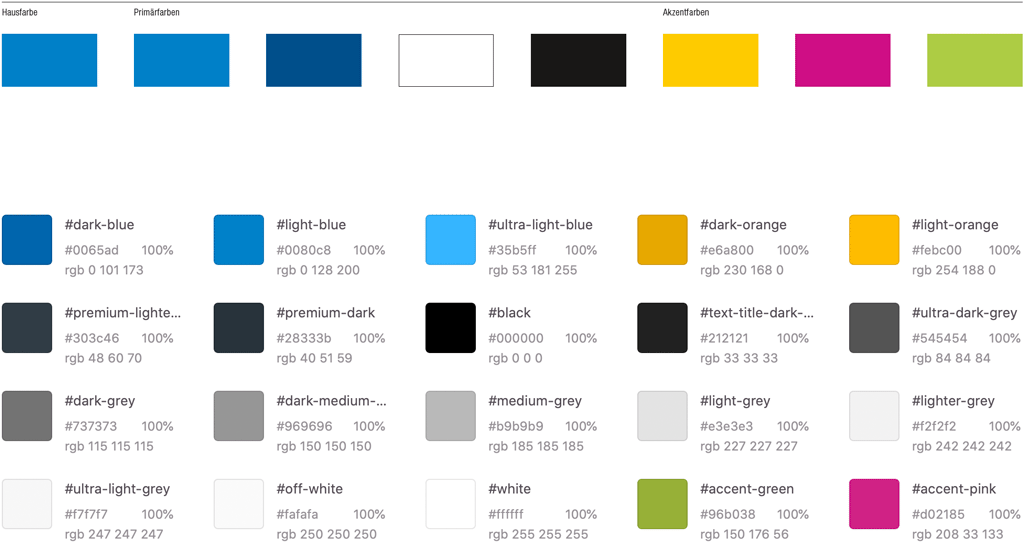
Da sich das Newsportal von den Marketing-Medien unterscheiden soll, haben wir dafür die bereits bestehende Farbpalette erweitert. Das Blau wurde als Indikator für interaktive Elemente und Highlight-Farbe beibehalten, aber nicht als flächiges Branding-Element eingesetzt. Dazu wurde die Farbpalette um eine reiche Auswahl an Grauabstufungen erweitert, um für Texte, Metainfos als auch Farbflächen ausreichend Abstufungen für jede Anwendung zu haben. Als Akzent-Farbe wird nun Orange für das BNN+ Premium-Konzept verwendet.

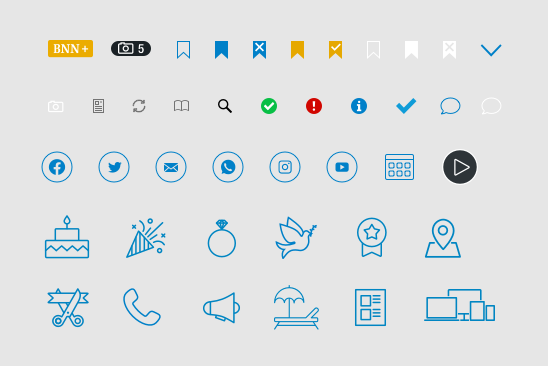
Wir haben eine Iconsammlung in einer einheitlichen Designsprache entwickelt. Dieser „Werkzeugkasten” wird dabei helfen, alle Inhalte passend zueinander zu gestalten und eine klare Bildsprache zu verwenden. Hier siehst Du zum Beispiel das Icon für Premium-Inhalte (oben links) oder für Artikel mit Videos (dritte Reihe ganz rechts).


Look and Feel für Premium Inhalte

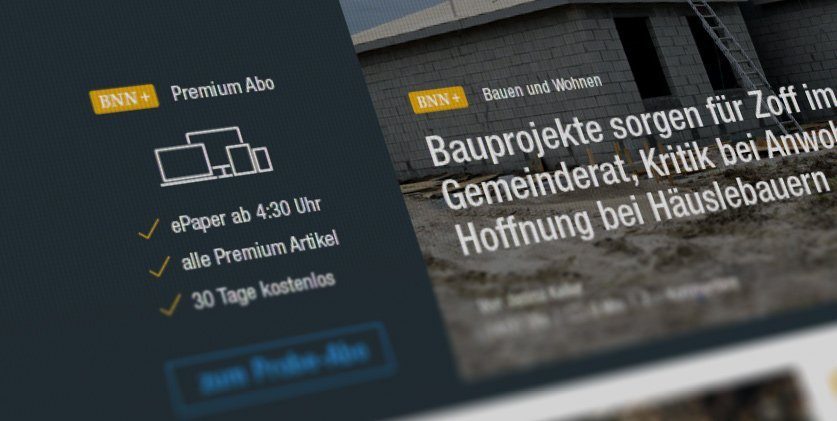
Die Longread-Artikel und Bildergalerien sind in dunklem Look-and-Feel gehalten, um sie visuell deutlich abzugrenzen. Dadurch wird schon auf der Teaser-Ebene kommuniziert, dass diese Inhalte mehr in die Tiefe gehen und sich von anderen Artikeln unterscheiden.
Die Templates für Artikel und Longreads unterscheiden sich außerdem in weiteren Funktionen. Artikel ermöglichen Werbeplatzierungen, Longreads hingegen nicht, da das Premium-Erlebnis und der Lesefluss dadurch gestört wäre. Longreads haben ein großes Bild als festes Element, welches den gesamten Viewport des Endgeräts füllt, um ein immersives Premium-Erlebnis zu schaffen und um sich klar von den Artikeln zu differenzieren. Zudem bietet das Longread-Template mehr Möglichkeiten, um Textmengen mit gestaltbaren Elementen aufzulockern, zum Beispiel mit vielseitigeren Bildelementen als im Artikel. Oder auch (in naher Zukunft) mit einer Kapitelnavigation welche bei sehr langen Artikeln beim Navigieren hilft und Übersicht bietet. Dadurch soll das Leseerlebnis bestmöglich und abwechslungsreich gestaltet werden.
Wiederverwendbarkeit der Komponenten
Für dieses Projekt haben wir mit der Atomic-Design-Methode gearbeitet. Um die Kommunikation zwischen Design und Entwicklung zu optimieren, haben wir mit dem Tool Zeplin eine Pattern Library bzw. Styleguide aufgebaut. So können alle Beteiligten schnell und einfach auf jedes Element, jede Komponente und jedes Layout zugreifen, ohne dass diese Elemente im Testssystem implementiert sein müssen. Diese Ressource hat den agilen Projektablauf perfekt unterstützt und wird auch zukünftig von unseren Entwickler:innen und dem BNN-Team genutzt, um die Plattformen weiterzuentwickeln.
Die Layouts wurden so gestaltet, dass die einzelnen Komponenten oft wiederverwendet werden können. Artikelteaser funktionieren z.B. in Listenansicht, für die Ansicht „Ähnliche Artikel“ und im Artikel selbst innerhalb des Fließtextes. Mit Ausnahme des Longread-Templates verwendet jedes Artikelformat und jeder Artikelteaser das gleiche Template als Basis. Diese werden nur unterschiedlich ausgezeichnet und je nach Anwendung mit den notwendigen Elementen angereichert, z.B. Frage-Antwort-Formatierung bei einem Interview. Die Pattern Library bedient außerdem sowohl das News-, als auch Service-Portal.
Fazit: optimiertes Zusammenspiel von Nutzerbedürfnissen und Design
Für den BNN-Relaunch konnten wir das bisher etablierte Erscheinungsbild weiterentwickeln und an aktuelle Nutzerbedürfnisse anpassen. Die Tageszeitung vereint nun perfekt das eigene CI mit den modernen Anforderungen an eine digitale Zeitung. Nutzer bekommen abwechslungsreiche Inhalte geboten, ohne dass der Lesefluss davon unterbrochen wird. Die Redakteur:innen können mit Basiskomponenten und praktischen Erweiterungen spannende Inhalte erstellen, die Reichweite erlangen und angenehm für Nutzer:innen gestaltet sind. Die Designsprache aller Komponenten des News- und Serviceportals sind einheitlich, aber plattformgerecht aufbereitet.
Wir sind sehr stolz auf den gemeinsamen Weg den wir bisher gegangen sind und freuen uns auf die weitere Zusammenarbeit mit der BNN.
"In den Worten von Rea Garvey ist es "unfucking fassbar!", aber das neue bnn.de ist live. 🤩 Danke, danke, danke an alle netzstrategen! Ihr habt alle einen tollen Job gemacht!!! ❤️.".
Norman Hildenbrand – stv. Leiter Digital BNN
