Relaunch Schweickert.de
Relaunch Schweickert.de
Ein vollständiger Relaunch der Website mit neuer Informationsarchitektur, zeitgemäßem Erscheinungsbild und überarbeiteten Inhalten.
Eine Unternehmenswebsite mit zeitgemäßem Design und Struktur, welche das Leistungsportfolio übersichtlich und einfach verständlich darstellt.
Die Schweickert GmbH bietet technische Infrastruktur an und sorgt dafür, dass Netzwerke, Elektrotechnik und Gebäudeautomation sicher und zuverlässig aufeinander abgestimmt sind. Hierzu bietet die Schweickert GmbH nicht nur eine ganzheitliche Beratung („Von Strom bis IT“) an, sondern übernimmt auch die Realisation und den Betrieb dieser technischen Infrastruktur, sodass sich die Kund:innen sorgenfrei auf Ihr Kerngeschäft konzentrieren können. Kurz: IT-Infrastruktur, Elektrotechnik und Gebäudetechnik.
Digital Game Plan für den Relaunch
Ziel des Projektes war und ist ein kompletter Relaunch der Website: neue Informationsarchitektur, neues Design und neue Inhalte. Nach einer umfangreichen Analyse des Marktes haben wir Maßnahmen für den Digital Game Plan definiert und umgesetzt. Hier wurde zum Beispiel das Portfolio von Schweickert mit den tatsächlich im Web verwendeten Suchbegriffen und ihren jeweiligen Suchvolumina abgeglichen und das Potenzial ermittelt. Auf der Basis haben wir dann einen großen Konzeptionsworkshop durchgeführt, um die spätere Sitemap und Informationsarchitektur zu definieren. Darauf folgte ein Design-Workshop, an den sich die Konzeptionsphase des Visual Designs anschloss.
Visual Design für schweickert.de
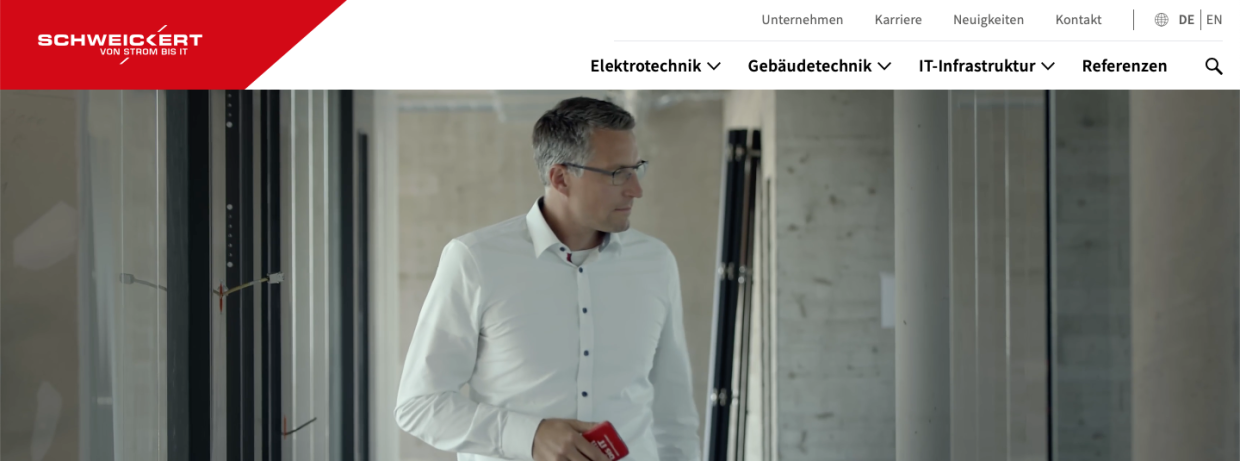
Hier haben wir eng mit der Agentur zusammengearbeitet, die die Printmaterialien für Schweickert umsetzt, um ein konsistentes Erscheinungsbild und konsistente Marken Touchpoints sicherzustellen. Gemeinsam haben wir unter anderem auch der Bildstil und die Anforderungen für die Fotos erarbeitet, damit diese sowohl für Website als auch für Print genutzt werden können. Das neue Bildkonzept bringt die Menschen bei Schweickert in den Fokus. Damit wird eine nahbare Atmosphäre erzeugt, trotz techniklastigem Thema.

Herleitung und Überarbeitung der Branding Elemente
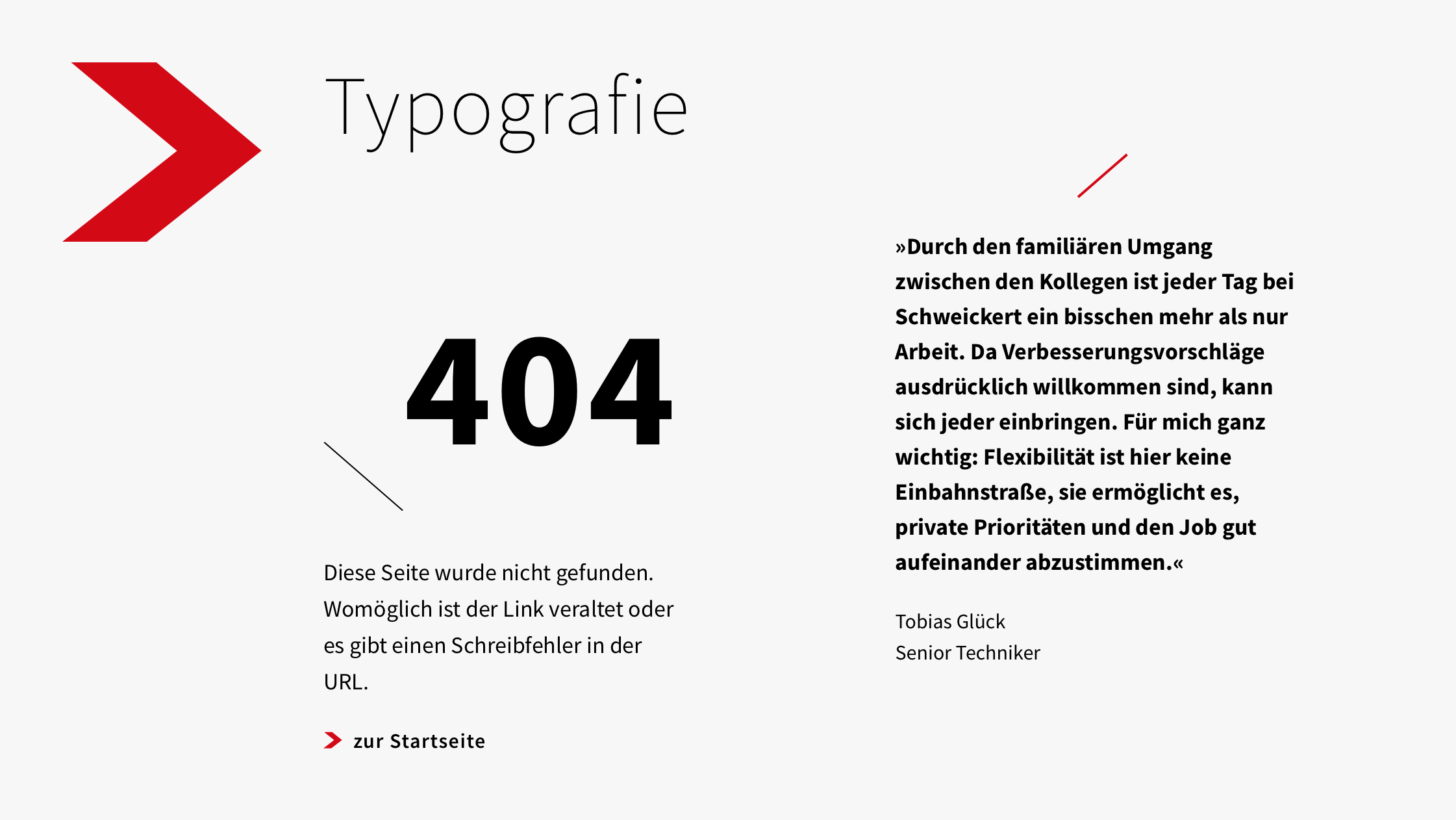
Das bestehende CI sollte weiterentwickelt und in ein zeitgemäßes User-Interface überführt werden. Dazu wurden die prägnantesten Elemente des bestehenden Erscheinungsbildes aufgegriffen und weiterentwickelt. So wurden beispielsweise die Diagonalen aus dem Schweickert CI übernommen und als konsequentes Branding-Element wiederverwendet. Sie sind aus dem Winkel des Unternehmenslogos abgeleitet und werden auf verschiedenste Weisen als Gestaltungselement angewandt: Um Bilder anzuschneiden, als Linien für gestalterische Highlights, als Form für Infografiken oder auch um typografische Elemente zu unterstützen. Kurze Überschriften können so hervorgehoben oder Zitate betont werden.
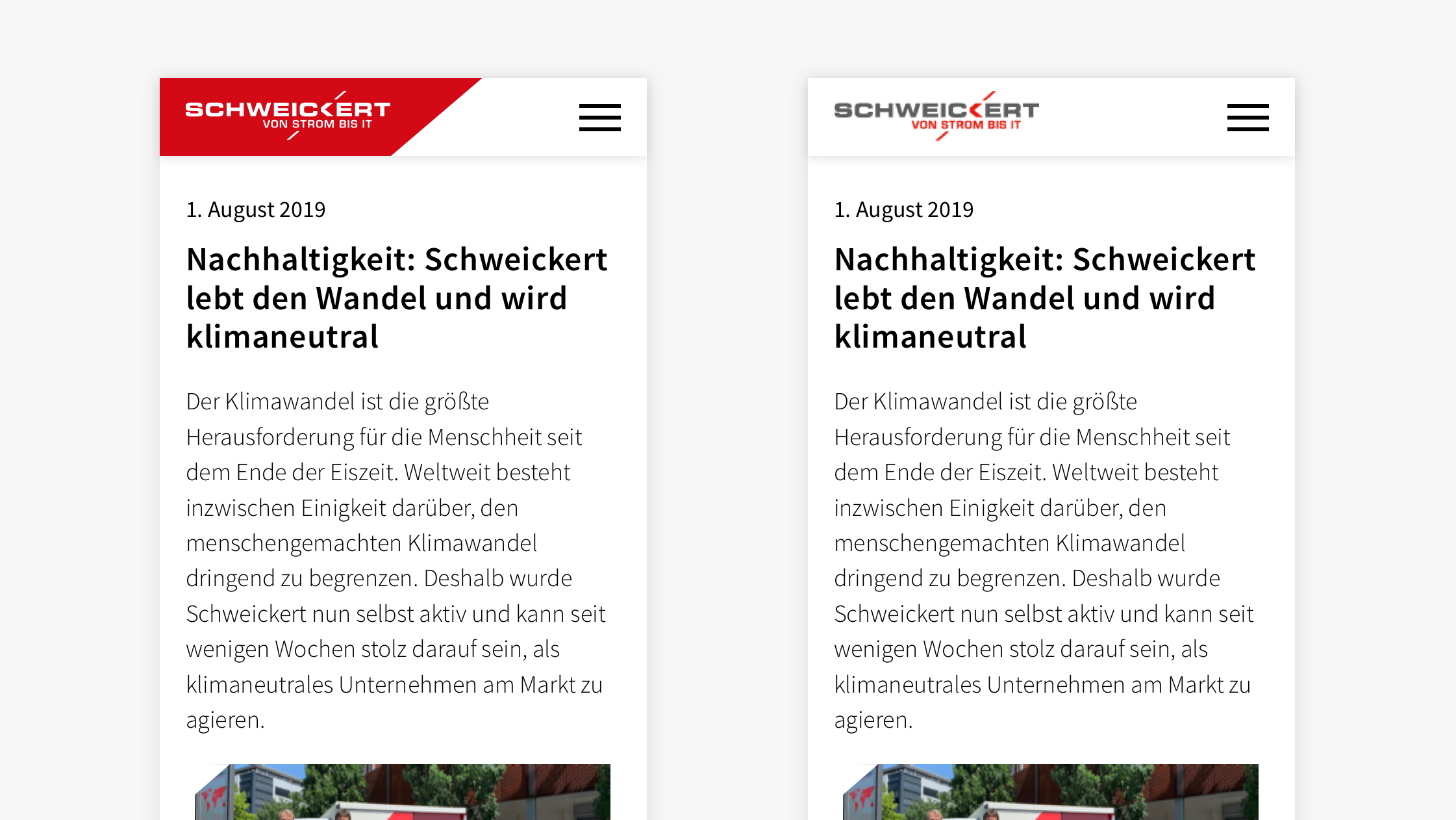
Die Farben wurden so angepasst, dass sie sowohl in Flächen als auch in dezentem Einsatz (z.B. bei Schriften) gleichermaßen funktionieren. Im bisherigen CI war das Logo als 2-farbige Variante auf weißem Hintergrund platziert. Für das überarbeitete CI wurde eine 1-farbige Variante auf rotem Hintergrund mit abgeschrägter Seite definiert. Da das Logo im Header platziert ist, ist das CI somit bereits beim ersten Seitenaufruf sichtbar und erzeugt ein stärkeres Branding-Gefühl als die bisherige Version. Dies ist besonders auf kleinen mobilen Geräten hilfreich, da der initiale Viewport (bevor Nutzer:innen scrollen) im Vergleich zu Desktop oder Tablet platztechnisch sehr begrenzt ist.

Typografie für Schweickert.de
Aus Prozess- und Lizenzgründen wurde eine neue Schrift definiert. Die Wahl fiel auf Adobes erste Open-Source-Schriftfamilie: „Source Sans Pro“, die eine leicht technische und konstruierte Anmutung hat, ohne dabei steril oder zu nüchtern zu wirken. Damit spiegelt sie die Thematik und Stimmung wider, die mit dem CI erzeugt werden soll. Außerdem musste die Schrift einen umfangreichen Schriftsatz enthalten, damit sichergestellt ist, dass Zeichen für technische Einheiten enthalten sind, wie beispielsweise Ω für die Einheit Ohm.


Effiziente Prozesse mit einem Design System
Für ein möglichst effizientes System haben wir alle Komponenten als Pattern Library angelegt und dafür das Tool „Storybook“ genutzt. Damit haben wir unseren Prozess optimiert, indem schnellere QA zwischen Design und Entwicklung möglich ist. Dort konnten wir unabhängig vom Stand der Website einzelne Komponenten oder ganze Seiten erstellen und diese testen. Das Tool bietet sogar Möglichkeiten, einige Accessibility Cases zu testen (für Nutzer:innen mit eingeschränktem Sehvermögen). Für unsere Websites streben wir ein AA Compliance Level an. Mehr über das Thema Accessibility erfährst Du in unserem Accessibility Audit.

Das Ergebnis des Relaunches
Eine neue Unternehmenswebsite mit frischem, zeitgemäßem Design und aktuellen Inhalten, welche das Leistungsportfolio von Schweickert übersichtlich und verständlich darstellt. Das Content-Management-System „Craft” ist ein sehr stabiles und sicheres CMS, dessen Backend intuitiv zu bedienen ist. Obwohl das CMS im Gegensatz zu WordPress nicht kostenlos ist, hat Craft CMS gerade in den langfristigen Wartungskosten einen entscheidenden Vorteil: Erstens bringt es deutlich mehr Funktionen „out of the box“ mit und benötigt entsprechend weniger Plugins, die lizenziert werden müssen. Zweitens benötigen Updates des CMS oder einzelner Plugins im Nachgang weniger Bugfixing. Denn durch die strikte Trennung von Backend und Frontend haben Update-Runden in der Regel keine unerwünschten Änderungen im Frontend zur Folge. Wir freuen uns über das gelungene Ergebnis und die tolle Zusammenarbeit!