Relaunch Schweickert.de
Relaunch Schweickert.de
The goal of the project was and continues to be a complete relaunch of the website, including a new information architecture, new design, and new content.
A new corporate website with a crisp, contemporary design and up-to-date content, which presents Schweickert’s service portfolio in a clear and understandable way.
Schweickert GmbH operates in the technical infrastructure industry and ensures that networks, electrical engineering, and building automation are coordinated safely and reliably. The company not only offers comprehensive consulting services (“from electricity to IT”), but also takes over the implementation and operation of this technical infrastructure, so that customers can concentrate on their core business without worries.
Digital Game Plan for the relaunch
The goal of the project was and continues to be a complete relaunch of the website, including a new information architecture, new design, and new content. After an extensive market analysis, we defined and implemented measures for their Digital Game Plan. This was done, for example, by comparing Schweickert’s portfolio with the search terms actually used on the web and their respective search volumes and potentials. Based on our findings, we held a major concept workshop to define the subsequent sitemap and information architecture. This was followed by a design workshop, which in turn initiated the conceptual phase of visual design.
Visual design for schweickert.de
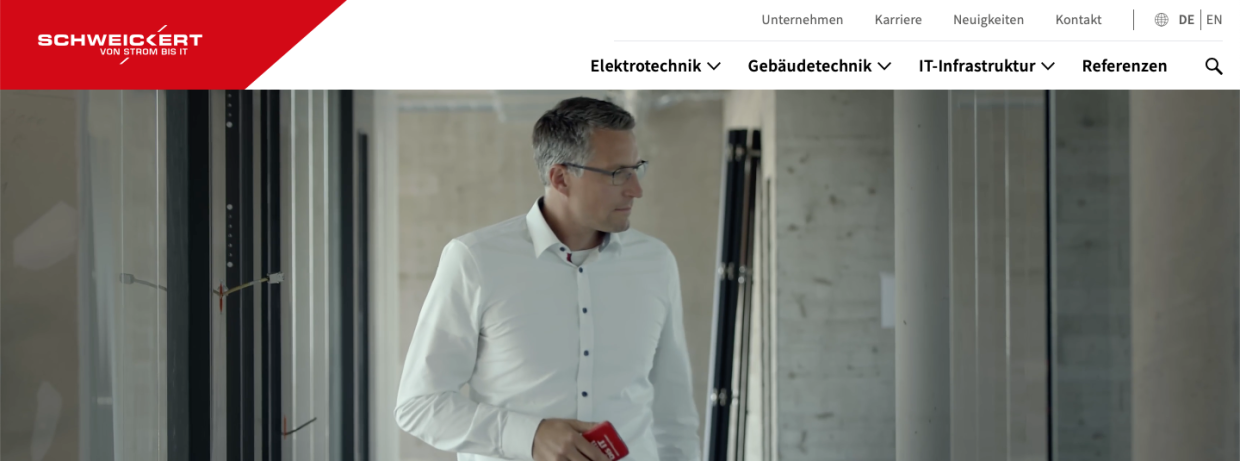
For the visual design, we worked closely with the agency that implements the print materials for Schweickert to ensure a consistent look and feel as well as brand touchpoints. Among other things, we also worked out the image style and requirements for the photos so that they could be used for both website and print. The new visual concept focuses on the people at Schweickert, creating a friendly atmosphere despite the technology-heavy theme.

Revision of the branding elements
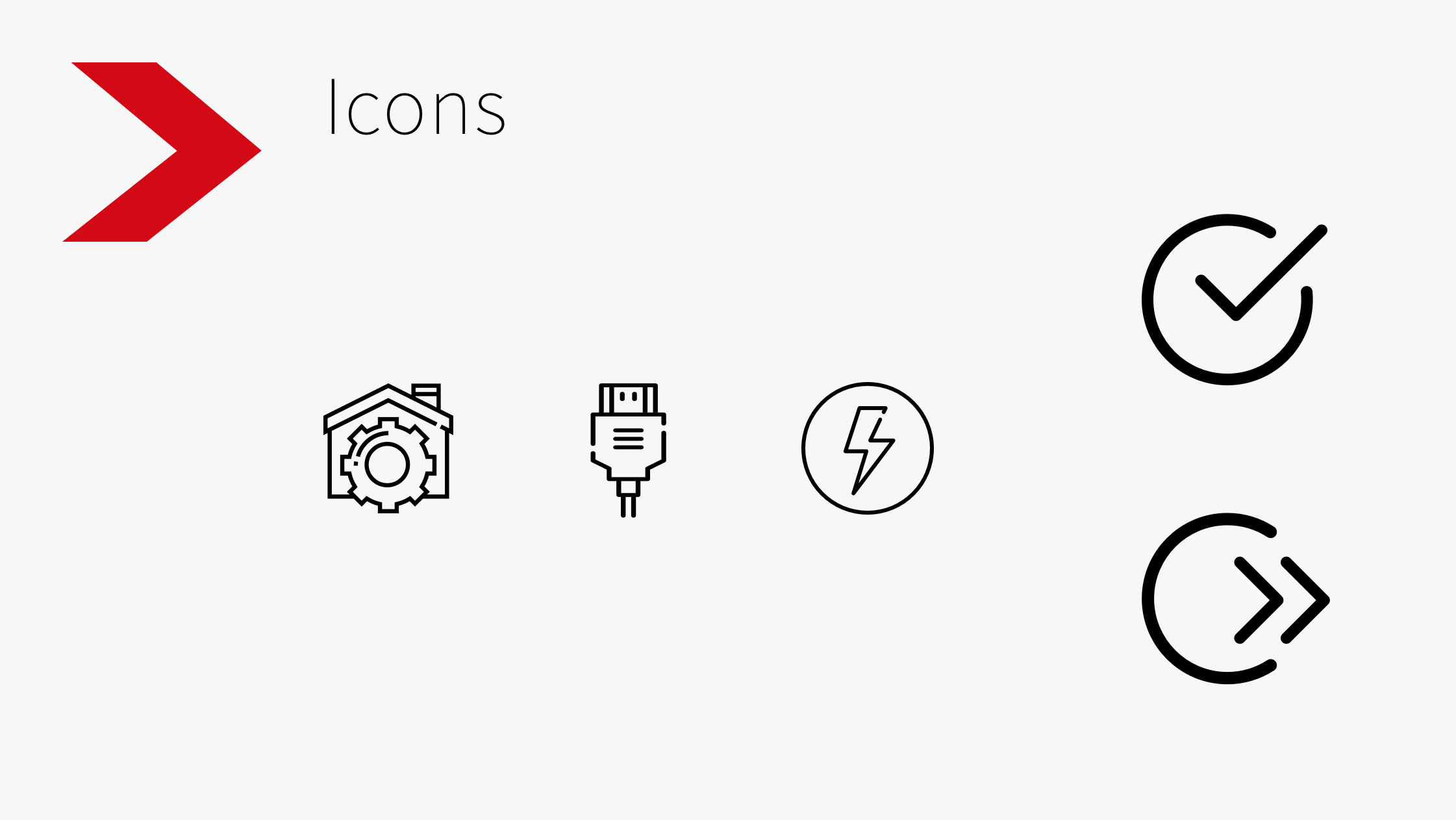
The existing CI was to be further developed and transformed into a more contemporary user interface. Therefore, the most succinct elements of the existing appearance were simply kept and further developed. The diagonals of the SWET CI, for example, were adopted and reused as a consistent branding element. These we derived at an angle from the company logo, so they can now be used as a design element, as lines for design highlights, form for infographics, etc. or also support typographic elements. With this, short headlines or quotes can be emphasized. We also adjusted the colors so that they work equally well in plane surfaces and in more subtle elements (e.g. in fonts).
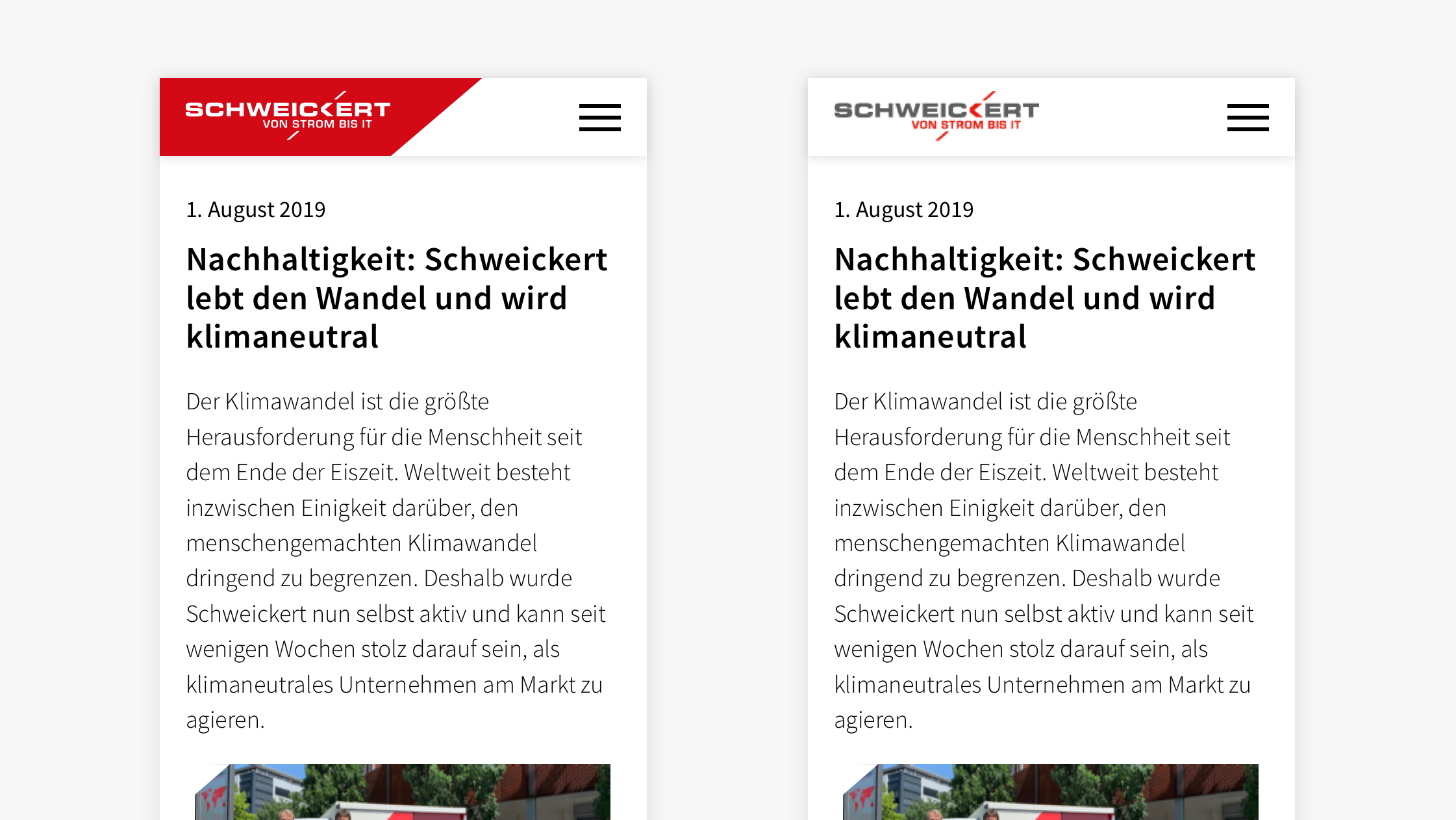
In the previous CI, the logo was placed as a 2-color variant on a white background. For the revised CI, a 1-color variant on a red background with a slanted side was defined. Since the logo is placed in the header, the CI is visible from the first page load and creates a stronger brand feeling compared to the previous version. This is especially helpful on small mobile devices, as the initial viewport is very limited in terms of space compared to the desktop or tablet versions.

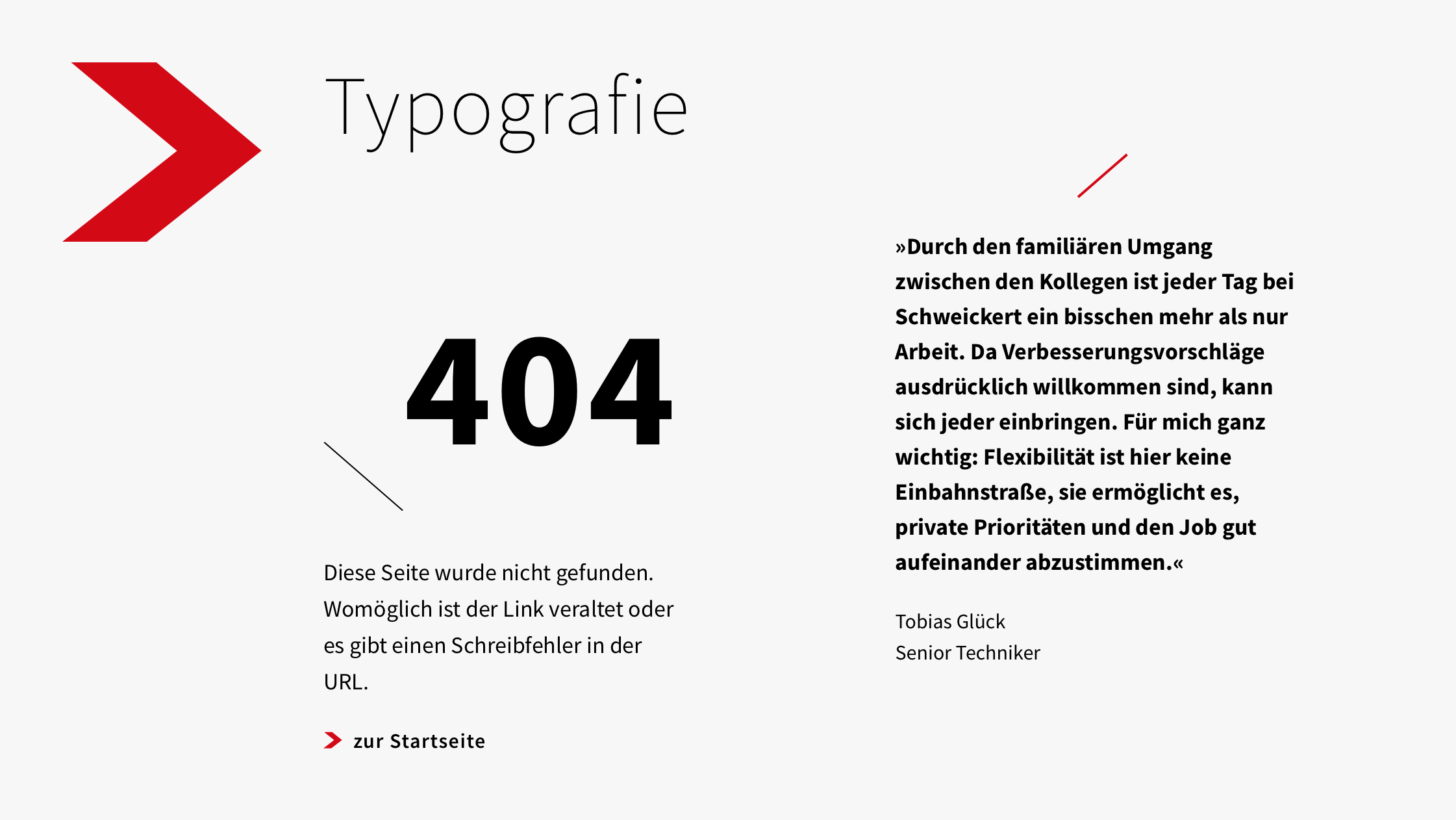
Typography for schweickert.de
A new typeface was to be defined for licensing reasons. The choice fell on Adobe’s first open source font family: “Source Sans Pro”, which has a slightly technical and constructed feel without appearing too sterile and sober. As such, it reflects the theme and mood that the CI was intended to create. In addition, the font had to contain an extensive font set to ensure that characters for technical units are included, such as Ω for the unit Ohm.


Efficient processes with a design system
To make the system as efficient as possible, we created all components as a pattern library using the “Storybook” tool. This has optimized our process by enabling a faster QA between the design and development disciplines. We created individual components or entire pages and tested them regardless of the website’s status. The tool even offers the possibility to test some accessibility cases (for users with impaired vision). We strive for an AA compliance level for our websites. You can learn more about accessibility in our Accessibility Audit.

The result of the relaunch
A new corporate website with a crisp, contemporary design and up-to-date content, which presents Schweickert’s service portfolio in a clear and understandable way.
With the content management system “Craft”, we opted for a very stable and secure CMS whose backend is intuitive to use. Although the CMS, unlike WordPress, is not free of charge, Craft has two decisive advantages, especially in the long-term maintenance costs. First, it brings significantly more functions “out of the box” and requires correspondingly fewer plugins that need to be licensed. Secondly, updates of the CMS or individual plugins require less bugfixing afterwards. Because of the strict separation of backend and frontend, update cycles usually do not result in unwanted changes in the frontend. We are very happy about the successful result and the great cooperation!