Wir netzstrategen teilen unser Wissen gerne in der digitalen Welt. Dabei nutzen wir Bilder, die einzelne Punkte eines Sachverhalts übersichtlich darstellen bzw. bei der Erklärung unterstützen. Bilder haben den Vorteil, dass sie Text „auflockern“, also den Lesefluss erleichtern. Außerdem sagt ein Bild ja bekanntlich mehr, als 1000 Worte. 😉
Während diese visuellen Unterstützer für den Leser wunderbar verständlich sind, stellt sich aus der SEO-Sicht die Frage: was ist mit den Suchmaschinen, die sich mit der Website beschäftigen? Woher sollen die das Wissen nehmen, was auf den Bildern zu sehen ist? Lohnt sich der Aufwand überhaupt, jedes Bild mit Metadaten zu versehen?
Darum solltest Du Bilder optimieren
Optimierte Bilder helfen der Suchmaschine, die Inhalte besser einzuordnen. In erster Linie zielen optimierte Bilder auf gute Rankings in den SERP’s (= den Search Engine Results Pages, also Ergebnisseiten in Google) ab. Denn Bilder werden mittlerweile auch vermehrt über die Universal-Search bei Google ausgespielt. Ohne Metadaten im Bild kann keine Suchmaschine erkennen, was genau auf dem Bild zu sehen ist. Mithilfe von Metadaten werden Dateien mit zusätzlichen Informationen versehen und so maschinenlesbar gemacht. Die Suchmaschinen werden zwar immer besser darin, noch muss man aber nachhelfen. Wenn man beispielsweise einen Artikel über Fahrräder schreibt und diesen mit optimierten Bildern bestückt, ist das ein weiteres Signal für die Suchmaschine und man steigt somit in der Relevanz.
Aber auch im Hinblick auf die User sollte man seine Bilder mit Metadaten füttern. Sollte beispielsweise ein Bild auf einer Seite mal nicht laden, wird dem User also nicht richtig angezeigt, kann man mit dem Alternativtext mitteilen, was genau auf dem Bild zu sehen ist.

8 wichtige Faktoren für gutes Bilder-SEO
1. Dateigröße und Dateiformat
Damit eine Bild schnell gecrawlt werden kann, solltest Du die Größe der Bilddatei berücksichtigen. Die Ladegeschwindigkeit einer Website ist ein wichtiger Rankingfaktor. Das hängt mit dem Crawlingbudget einer Website zusammen, da der Suchmaschinenbot nicht unendlich lange auf einer Homepage verweilt, bis alle Unterseiten aufgebaut sind. Die Dateigröße (Byte) darf man jedoch nicht mit der Bildgröße (Pixel) verwechseln.
Hochauflösende Bilder sollte man komprimieren, um die Ladezeit der Website noch weiter zu verringern. Dafür gibt es diverse und frei zugängliche Online-Tools oder auch Plugins für Content-Management-Systeme. Gängige Bildformate, wie JPG, PNG oder GIF eignen sich dafür am besten.
2. Bildgröße und Bildformat
Bei der Bildgröße ist es von Vorteil, wenn man hochauflösende Bilder verwendet, um gut in der Bildersuche zu ranken. Zu groß sollten sie allerdings auch nicht sein, da damit die Ladegeschwindigkeit der Website beeinträchtigt wird.
3. Dateiname
Ein „sprechender“ Dateiname hilft Google dabei, den Inhalt eines Bildes besser zu erfassen.
Der Inhalt spielt eine wichtige Rolle für das spätere Ranking in der Bildersuche. Deswegen sollte der Name genau das repräsentieren, was auf dem Bild zu sehen ist. Zugleich wird das Bild mit dem Dateinamen in den Gesamtkontext einer Webseite gestellt. Dadurch bietet der Name für Google & Co eine wichtige Orientierung, um das Thema der gesamten Webseite zu erfassen.
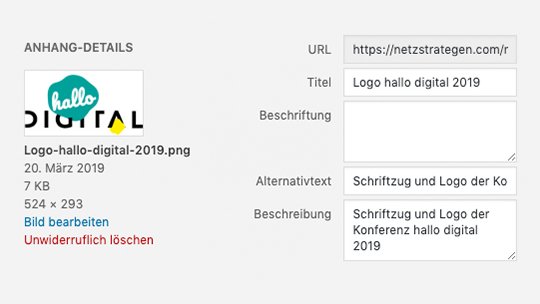
4. Alt-tag
Die Funktion des Alt-Attributs besteht darin, einen Text auszugeben der den Bildinhalt beschreibt, wenn das Bild aufgrund von technischen Problemen nicht im Browser angezeigt werden kann. Demnach sollte das Alt-Attribut genau den Inhalt des Bildes wiedergeben. Im Hinblick auf die Suchmaschinenoptimierung ist das alt-tag eines der wichtigsten Elemente. Suchmaschinen erkennen damit den Inhalt des Bildes und es sollte daher mit dem Haupt-Keyword versehen werden.
5. Title
Der Bildtitel sollte ebenso wie der alt-tag mit einem relevanten Keyword ausgestattet werden. Das ist jedoch weniger ein wichtiger SEO-Faktor, als das er primär die Nutzerfreundlichkeit verbessert.

6. Kontext
Für das Ranking einzelner Bilder, ist der um das Bilder herum stehende Content wichtig. Hier spielt vor allem die Verwendung relevanter Keywords eine Rolle. Ein Beitrag zu einem Mountainbike sollte daher auch ein Bild von einem Mountainbike enthalten und nicht von einem Rennrad. Ebenso bietet die Bildunterschrift nochmal die Möglichkeit, ein relevantes Keyword unterzubringen.
7. Markups
Auch Bilder kann man mit Markups auszeichnen. schema.org ist hierfür die erste Anlaufstelle, um Bilder korrekt auszuzeichnen. Das hilft den Suchmaschinen dabei, die Inhalte besser zu crawlen und einzuordnen.
Tipp: Im Fall von Google kann man bei einer großen Anzahl an Bildern auf einer Website eine sitemap.xml in der Search Console einreichen.
Unterm Strich: das nutzt Dir Bilder-SEO
Stärkung der Sichtbarkeit
Wenn alle beschriebenen Aspekte berücksichtigt werden, steigt das Potential, sowohl in der Bildersuche, als auch in der Websuche, die eigene Sichtbarkeit zu erhöhen.
Selbst wenn Du mit keiner URL in den SERP’s rankst, kann es doch vorkommen, dass ein Bild gut platziert wird.
Somit kann mit gut umgesetzten Bilder-SEO der Traffic auf einer Website erhöht werden. Gerade im Bereich E-Commerce ist das ein nicht zu unterschätzendes Argument, da viele Produktkäufe auch mithilfe der Bildersuche gestartet werden.
Ein weiterer Punkt ist die Stärkung der Themenrelevanz. Wenn Du deine Bilder mit allen wichtigen Tags ausgezeichnet hast, kann der thematische Gesamtkontext der Webseite verbessert und somit Deine Sichtbarkeit gestärkt werden.
Verbesserung der Usability und User Experience
Gerade im Hinblick auf Mobilgeräte ist es lohnenswert, Bilder zu optimieren. Meist werden Website-Inhalte unterwegs mit weniger Bandbreite aufgerufen und große Bilddateien verzögern dadurch unnötig die Ladezeit der Website.
Daraus kann man auch positive Nutzererlebnisse schaffen, was wiederum Nutzer weniger abspringen lässt.
Letztendlich wird auch die Barrierefreiheit der Website verbessert, da seheingeschränkte Nutzern alle Website-Inhalte konsumieren können.
Tipp: Was für „herkömmliches“ SEO gilt, gilt oftmals auch fürs Bilder-SEO:
Keyword-Stuffing im alt-tag vermeiden und Bilder komprimieren, um die Ladegeschwindigkeit der Website zu verbessern.
Zukunftsaussicht: Suchmaschinen werden schlauer
Natürlich erkennt Google den Inhalt eines Bildes nicht nur anhand der Metadaten und des Kontexts. Mittlerweile ist die Technik dahinter soweit fortgeschritten, dass Google zu einem Stück weit selbst erkennt, was sich auf dem Bild befindet.
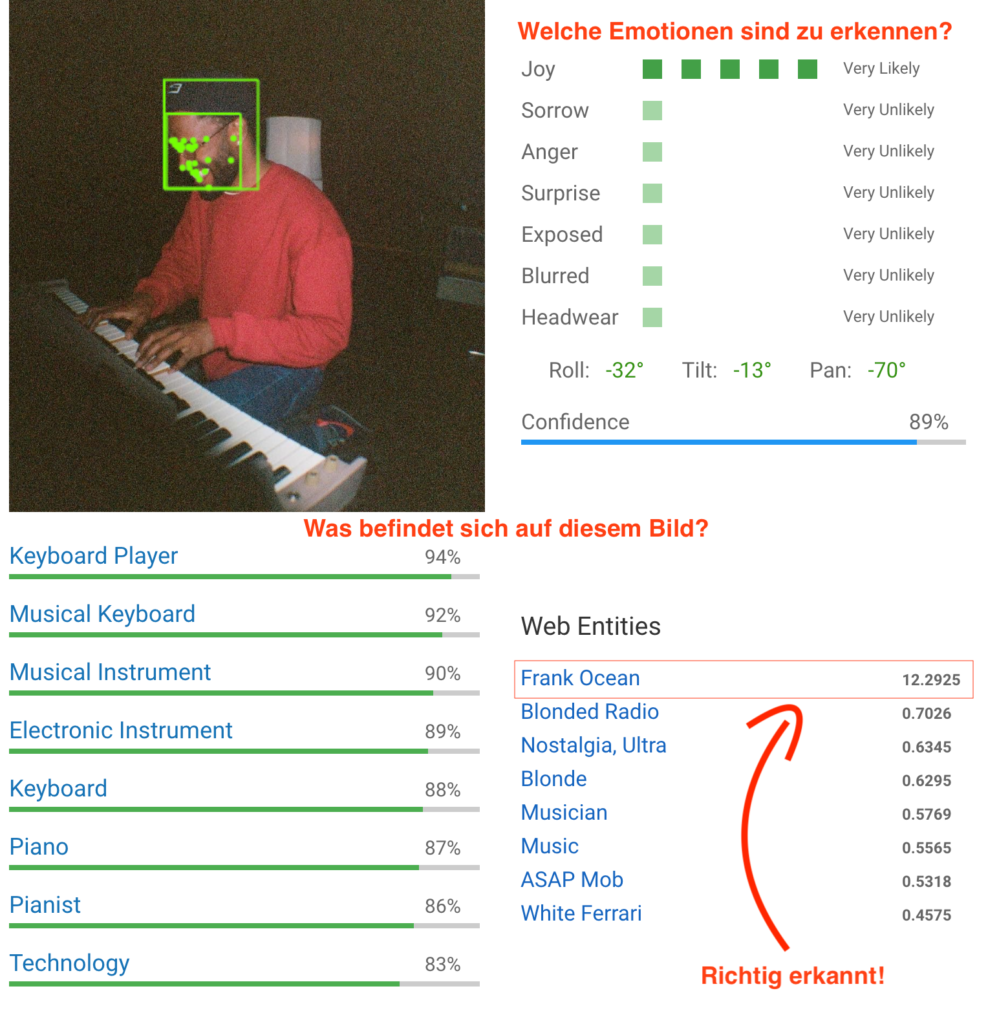
Mithilfe der Cloud-Vision-API kann man testen, wie viel Google eigentlich von dem versteht, was sich auf einem Bild befindet. Und das klappt erstaunlich gut! Hier habe ich als Beispiel ein Bild von einem meiner Lieblingsmusiker genommen: Frank Ocean. Da Bild ist relativ dunkel und man sieht, dass er an einem Keyboard sitz. Man kann sein Gesicht nur von seiner linken Seite betrachten.
Im nächsten Schritt werde ich testen, was die Cloud-Vision-API von Google hier erkennen kann.

Das funktioniert schon wunderbar, alle relevanten Informationen wurden erkannt: er sitzt an einem Keyboard, hat einen zufriedenen Gesichtsausdruck und es wurde sogar erkannt, wer sich genau auf dem Bild befindet.
Fazit
Mit der richtigen Bildoptimierung kannst du Rankings und Ladezeit deiner Website verbessern. So kann man die Sichtbarkeit der Website stärken und über die Google Bildersuche zusätzlichen Traffic generieren.
Mit der zunehmenden Bedeutung von Mobilgeräten, kann man so auch lange Ladezeiten seiner Website verringern und verhindern, dass User abspringen. Alles in allem verbessert man so die Performance seiner Website, was wiederum auch ein gutes Signal an die Suchmaschinen ist.
Hoffentlich konnte ich Dir das Thema „Bilder-SEO“ etwas näher bringen. Deine Fragen und Erfahrungen dazu kannst Du gerne in die Kommentare schreiben!
Mehr Wissen aus der Praxis zum Thema „SEO“ kannst Du in unserem Akademie-Kurs und unserem Blog lesen.
Dieser Beitrag wurde ursprünglich von Till Warnecke verfasst.







Eine Antwort
Hallo,
vielen Dank für diesen informativen Beitrag. Das Bilder-SEO stellt definitiv einen wichtigen Aspekt beim Ranking dar.
Freundliche Grüße