Website-Konzepte für die SVO-Gruppe
Website-Konzepte für die SVO-Gruppe
Konzeption einer modernen, digitaleren Webseite, die allen Kundengruppen schnellen Zugang zu Produkten und Inhalten bietet.
Ergebnis war ein komplett neues Konzept mit neuer Seitenstuktur, neuen Seitentypen und Komponenten.
Was macht die SVO-Gruppe?
Bei der SVO-Gruppe trifft Tradition auf Moderne: Seit über 110 Jahren ist sie Energieversorger sowie Netzbetreiber für die Region Celle und Uelzen. Die SVO-Gruppe versorgt ihre Kund:innen mit Strom, Wasser, Erdgas, Trinkwasser, glasfaserschnellem Internet und kümmert sich um den Netzbetrieb. Die SVO investiert in eine nachhaltige und digitale Zukunft der Region. Die Unternehmensgruppe fördert Elektromobilität mit dem Ausbau der dafür nötigen Infrastruktur und bietet Lösungen, um die Energiewende in der Region voranzubringen.
Ziel der SVO ist es, künftig alle Kund:innen mit 100 Prozent Ökostrom zu versorgen und als Unternehmensgruppe bis 2026 komplett emissionsfrei zu sein.
Restrukturierung der Inhalte
Um eine Website möglichst nutzer:innenfreundlich zu gestalten, müssen die Inhalte gut in der Navigation strukturiert und übersichtlich platziert werden. Dafür haben wir in dieser Phase des Projektes mit einer Sitemap die Hierarchie der einzelnen Seiten abgebildet und die zukünftige Navigation mit Menüpunkten gezeigt. Folgende Faktoren sind bei der Erstellung der Sitemap mit eingeflossen:
- Suchmaschinen sollen die Inhalte gut finden können, das wird durch eine übersichtliche Struktur und Navigation begünstigt
- Die verschiedenen Zielgruppen (privat, geschäftlich, kommunal) sollen gezielt zu den passenden Inhalten geführt werden
- Der Zugang zu allen Produkten und Informationen soll möglichst schnell möglich sein
- Übersichtlichkeit des kompletten Angebotes
Erstellen einer Sitemap
Die Anforderungen für die Sitemap haben wir gemeinsam in einem Workshop erarbeitet und finalisiert. Anschließend haben wir die Struktur mit einem Usertesting, genauer gesagt einem Treetesting, überprüft und die Effizienz verifiziert.
Konzeption und Wireframing
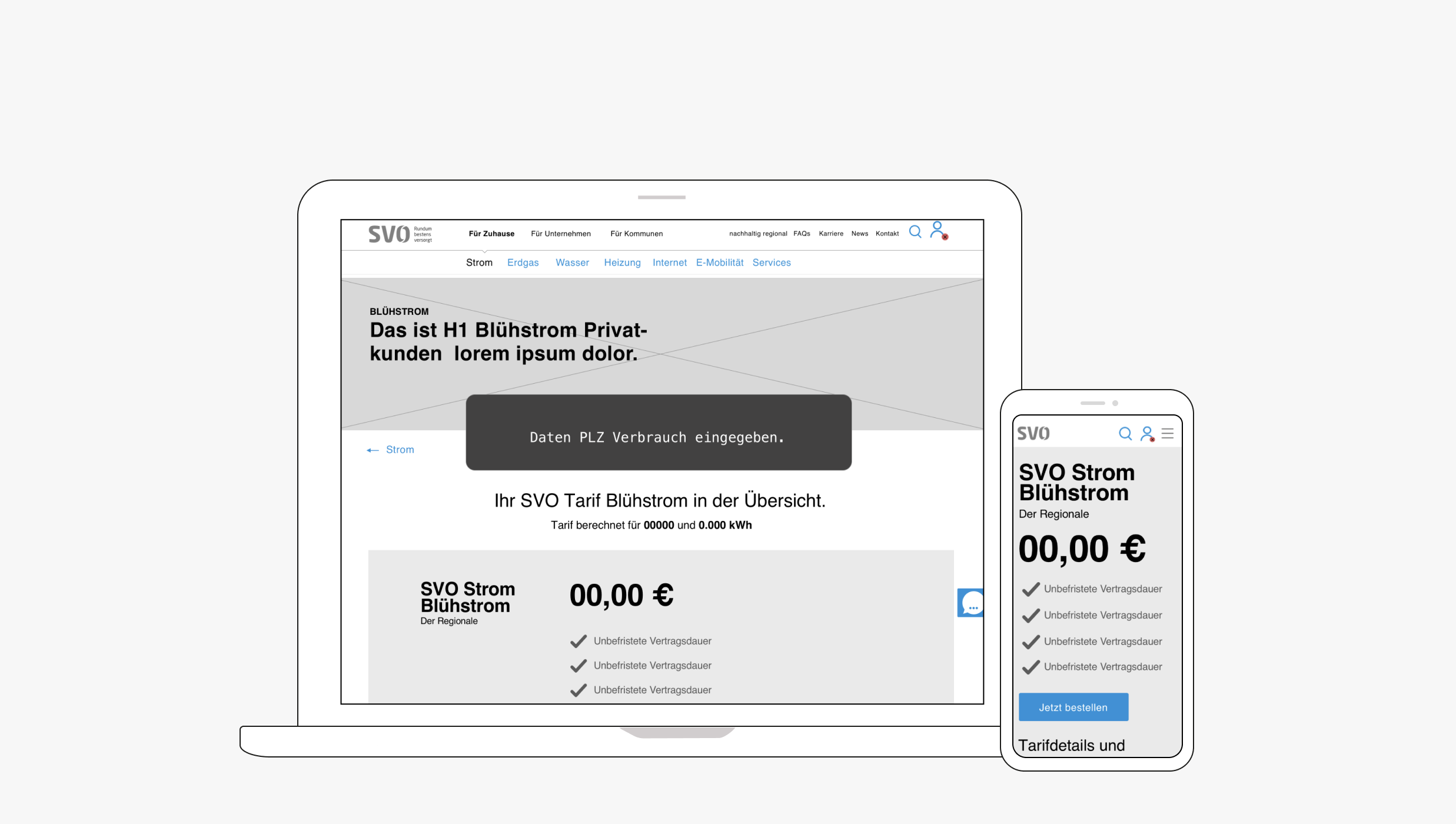
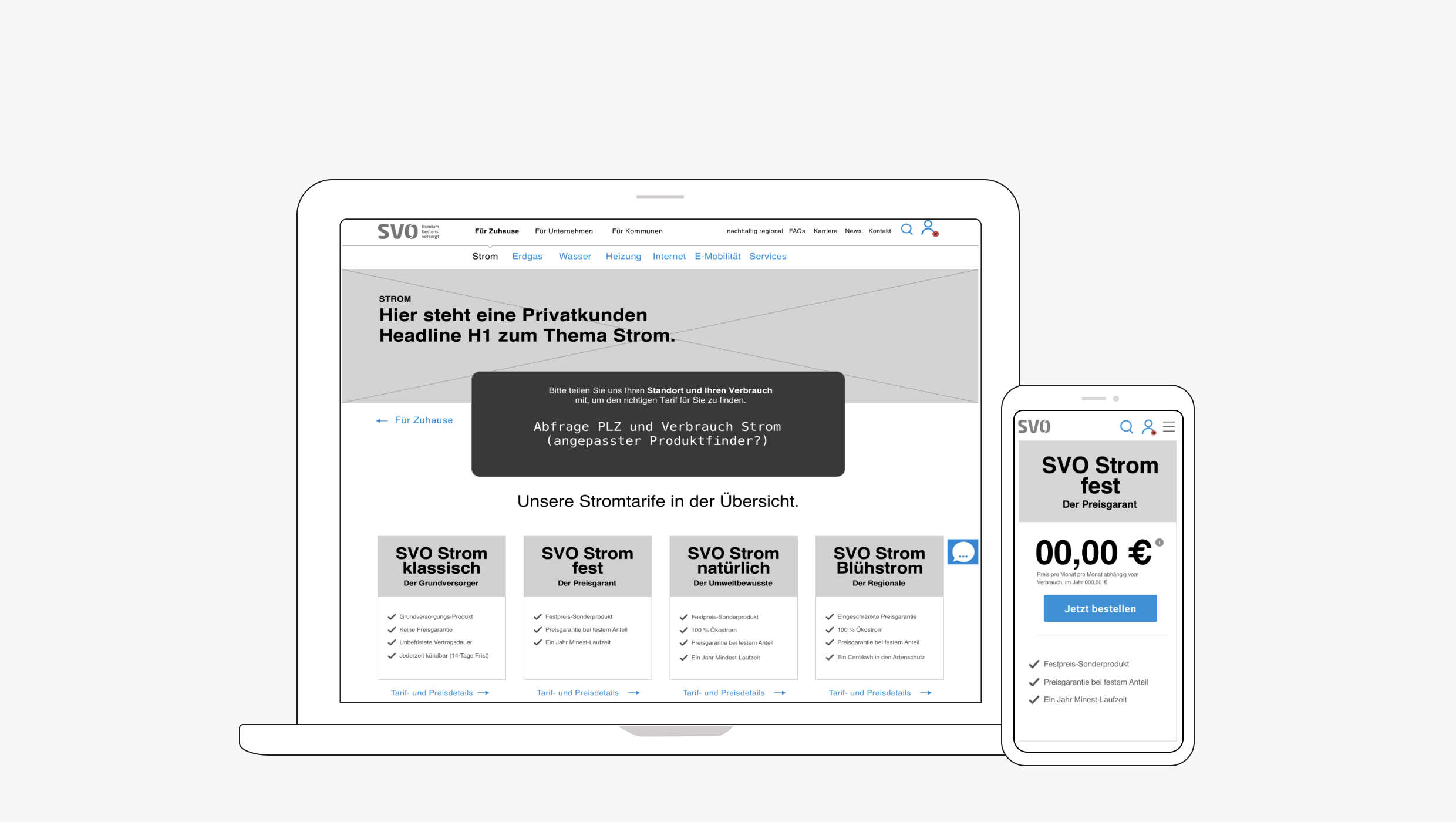
Auf Basis der Informationsarchitektur und der zuvor erstellten Sitemap bauen wir Screens oder Templates skizzenhaft auf. Ein erster visueller Überblick entsteht und die Gewichtung der Elemente und Inhalte wird festgelegt. Wireframes sind besonders gut geeignet, um Prioritäten festzulegen und Klickwege am Prototypen zu testen. Also wie genau der Weg von User:innen auf der Website ablaufen kann.


Wie wir Wireframes einsetzen
Wireframes stellen das Grundgerüst dar und starten den Planungsprozess der Inhalte für die Seiten wie Texte, Teaser und Buttons. Der Aufbau der Seitentypen wird dargestellt sowie die grundlegende Verlinkung zwischen den Landingpages. Außerdem wird hier der Grundstein für UI Design und Entwicklung gelegt. Durch die genaue Planung werden Anpassungen und Korrekturschleifen minimiert und die weiteren Arbeitsschritte effizienter gestaltet. Wir involvieren unsere Kund:innen bereits in den Prozess und können so vieles frühzeitig und unkompliziert abstimmen.
In dieser Phase des Projektes haben wir die Wireframes der Hauptseitentypen wie Homepage, Produktverteilerseiten und Produktdetailseiten erstellt sowie Sonderseiten zum Unternehmen, Nachhaltigkeit und FAQs. Der Aufbau der Navigation und die genauen Klickwege stehen dann ebenfalls fest. Alle Elemente und Teasertypen sind geplant, damit sie anschließend als Basis für den Aufbau aller Seiten und zur weiteren Verarbeitung im UI Design und in der technischen Entwicklung genutzt werden können.
Weitere Projekte für die SVO