Website concept for SVO
Website concept for SVO
The goal was to design a modern, more digital website that provides all customer groups with quick access to products and content.
The outcome was a completely new concept featuring a new site structure, new types of pages, and new components.
What does the SVO group do?
The SVO group combines tradition and modernity. It has been an energy supplier and network operator for the Celle and Uelzen region in Germany for over 110 years. The SVO group supplies its customers with electricity, water, natural gas, drinking water, fiber-optic internet and takes care of network operation. One of their concerns is creating a sustainable and digital future for their region. For this, the enterprise group promotes electromobility by expanding the necessary infrastructure and offers solutions to advance the energy transition in the region.
SVO’s goal is to supply all its customers with 100 percent green electricity in the future and, as a group of companies, to be completely emission-free by 2026.
Restructuring of website content
To make a website as user-friendly as possible, the navigational content must be well-structured and clearly located. Thus, in this phase of the project, we used a sitemap to map the hierarchy of the individual pages and showed the future navigation with menu items. We took the following factors into account when we created the sitemap:
- A clear structure and navigation on the website helps search engines find their content
- The different target groups (consumer, business, municipal) should be led specifically to the content tailored to them
- Access to all products and information should be available as quickly as possible
- The entire offer should be clearly communicated
Creating a sitemap
We developed and finalized the requirements for the sitemap together in a workshop. Afterwards, we tested the structure with a user testing, more precisely tree testing, and verified the sitemap’s efficiency.
Conception and wireframing
Based on the information architecture and the previously created sitemap, we sketch out screens and templates. This way, we get a first visual overview, so we can determine the weighting of the content and the individual elements. Wireframes are especially good for prioritizing and testing click paths on the prototype.
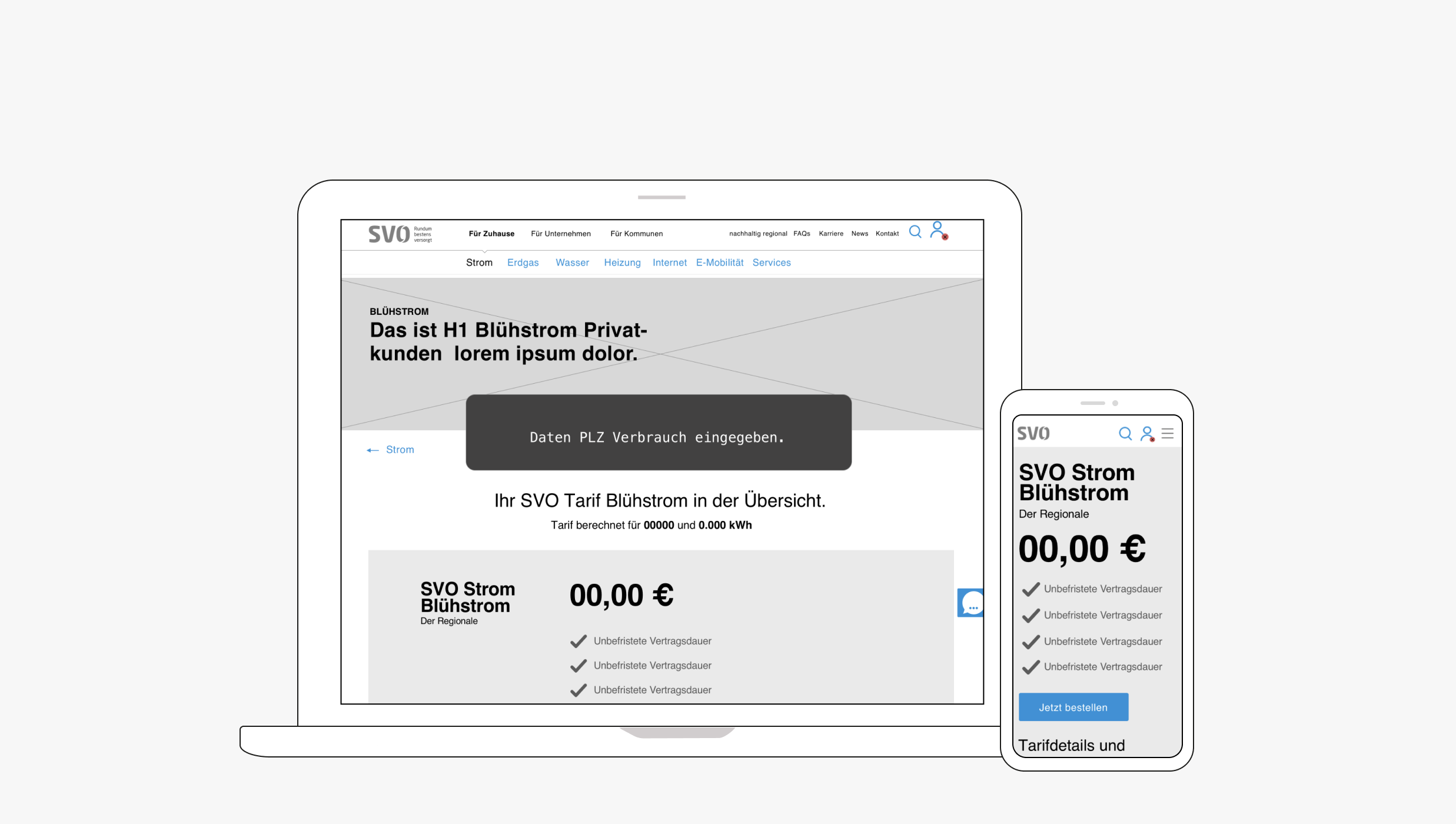
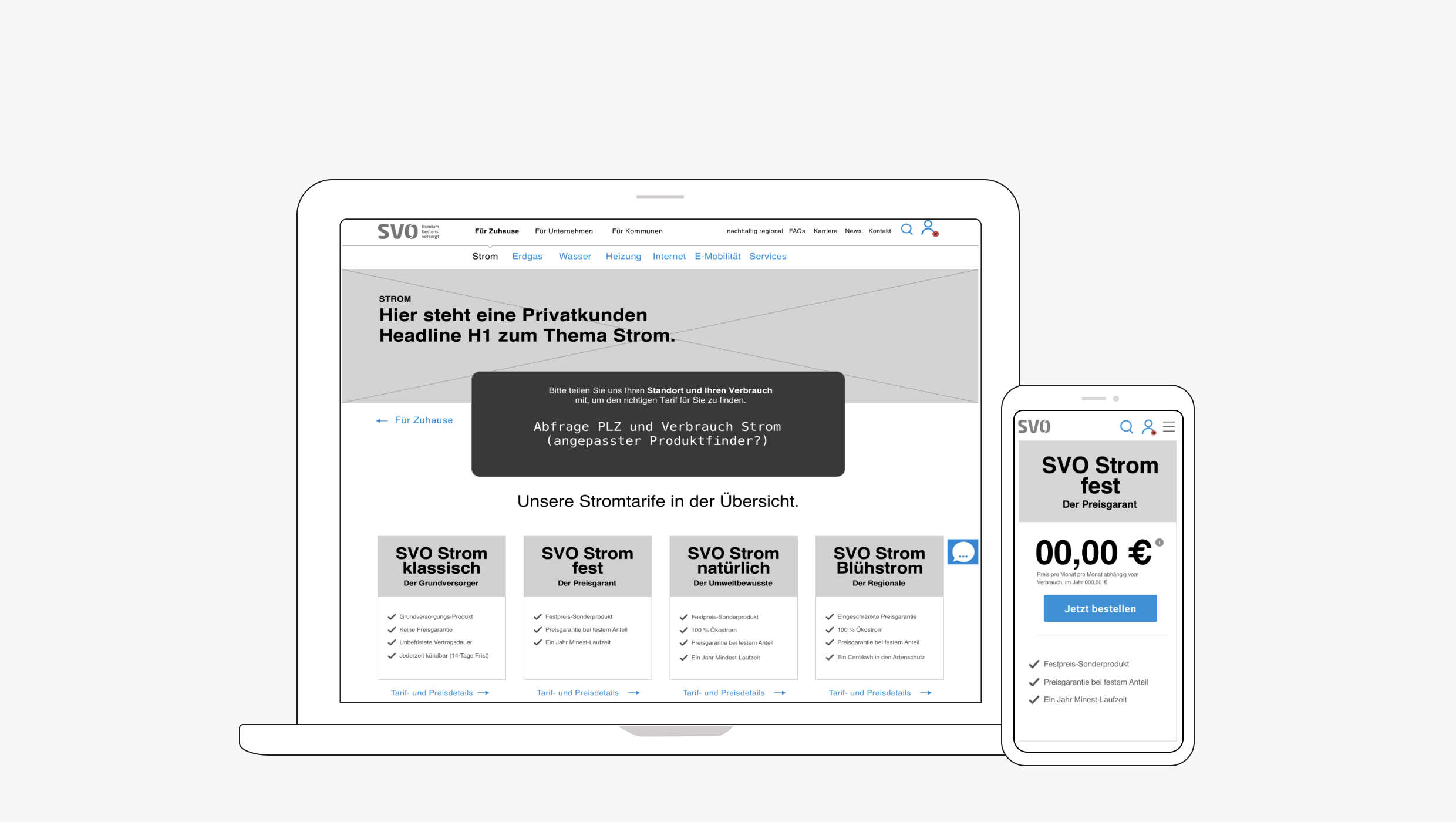
Example wireframe of a product overview page and product detail page for desktop and mobile


How we employ wireframes
Wireframes represent the basic framework and start the planning process of the content for the pages such as texts, teasers and buttons. They show the structure of the page types as well as the basic linking between the landing pages. In addition, they lay the foundation for UI design and development. Precise planning minimizes the need for adjustments and proofreading loops and makes the subsequent work steps more efficient. We involve our customers early on in the process and can thus coordinate many things in an uncomplicated manner.
In this phase of the project, we created the wireframes of the main page types such as the homepage, product distribution pages and product detail pages, as well as special pages about the company, sustainability and FAQs. Afterwards, we fix the navigational structure and the exact click paths. All elements and teaser types are planned before their implementation so that they can subsequently be used as a basis for building all pages and for further processing in UI design and technical development.
More projects with SVO